元素弹性布局
一、弹性布局的概念
HTML布局的历史从早期使用的table布局,然后到浮动布局,再到弹性布局
table布局在早期是很流行的,因为使用table布局的表格结构清晰,易于理解,表格结构支持行列跨度,可以实现复杂的布局,但是他也有缺点,不利于SEO,复杂的页面代码也非常复杂,难以维护,不支持响应式布局,在移动端上不能很好的适配
浮动布局让程序员可以更加自由的去定制页面,他可以让元素浮动起来实现任意位置的布局,但是浮动布局也有一些场景使用起来不是很方便,比如横向浮动时经常会有空白间隙的问题,还有高度塌陷的问题等等
结合上述布局的发展出了弹性布局,弹性布局操作方便,移动端应用广泛,目前问题就是版本较旧的浏览器无法支持
二、容器属性
先来了解弹性布局的一些相关知识
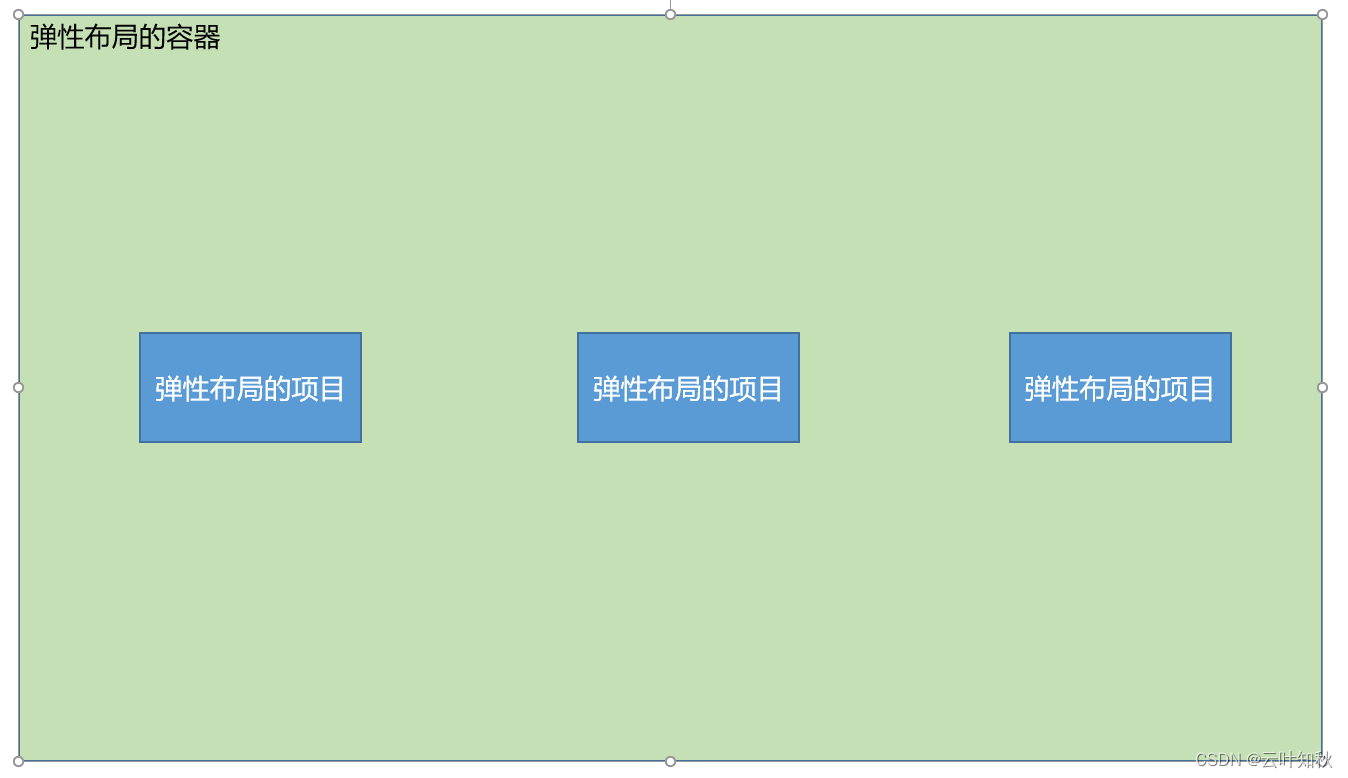
容器:要实现布局效果的父元素,子元素旧称为项目

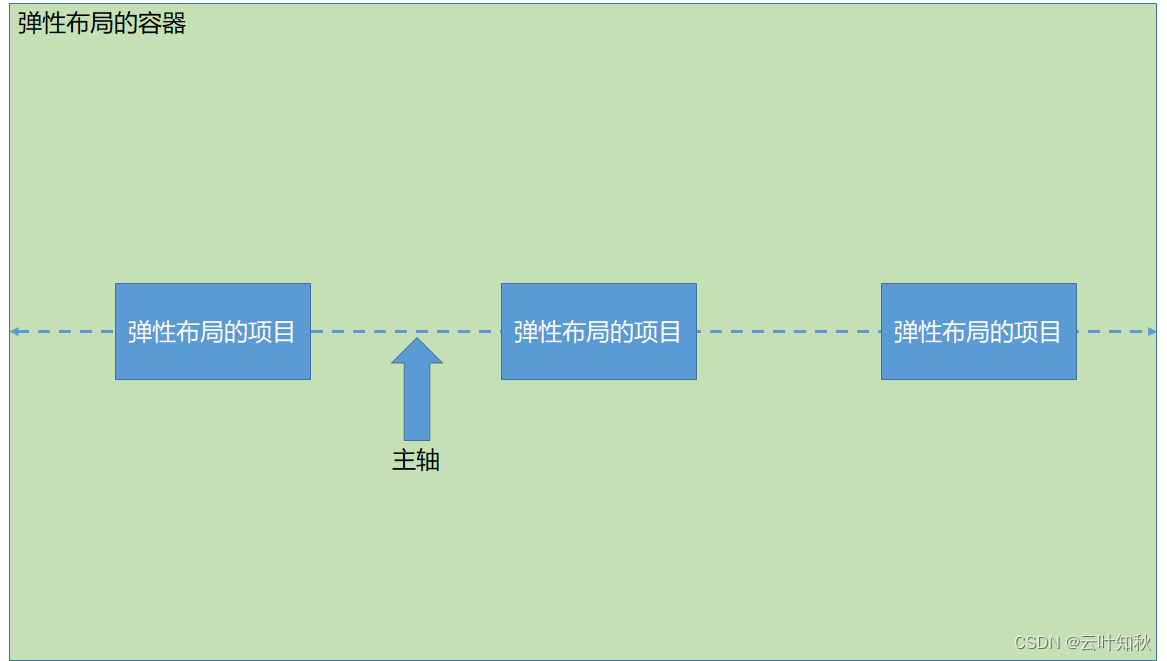
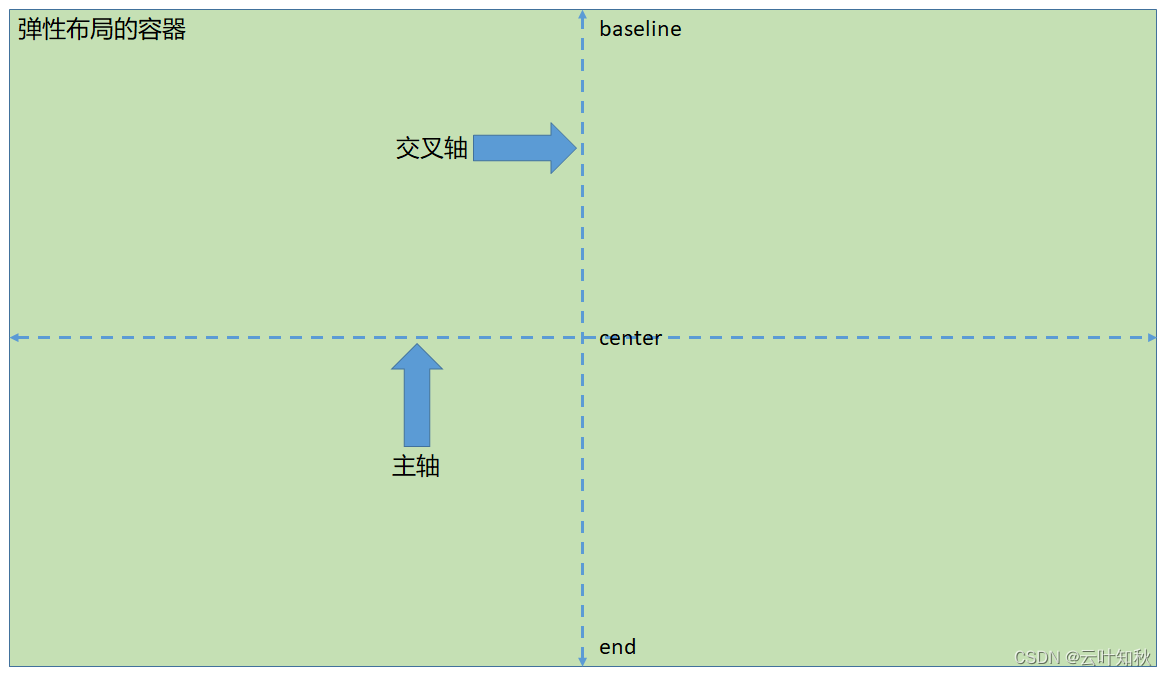
主轴:是指弹性布局的多个项目排列方向上的一根轴,如果弹性布局的多个项目按X轴排列,那么X轴就是主轴

弹性布局就只有X轴和Y轴,Y轴同理,默认是X轴排序
我们通过例子来进行实践一下
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 300px;
background-color: #8d8b8b;
display: flex;
}
.item{
width: 100px;
height: 100px;
background-color: #7bc75d;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
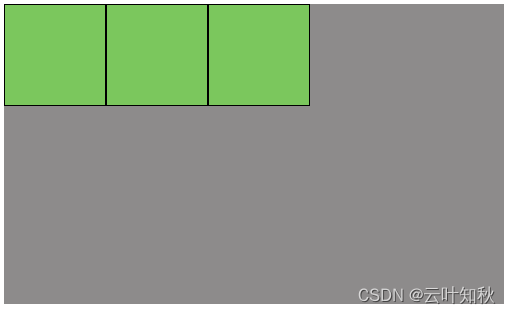
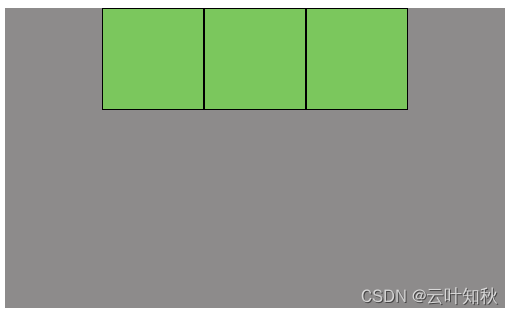
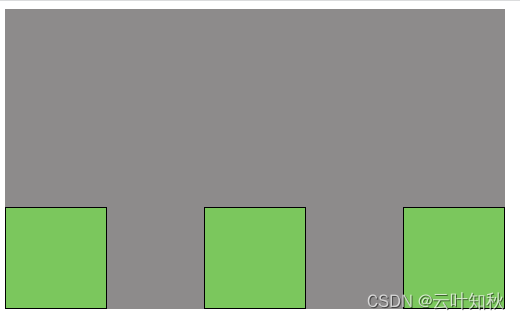
</html>效果

上图给class=box的元素添加了弹性布局,默认显示上图的效果
接下来我们进行相关属性的调整再一一来看一下效果变化
修改主轴方向
flex-direction: row(默认)/row-reverse/column/column-reverse;
column效果
row-reverse和column-reverse的效果就是项目的顺序颠倒过来排序

调整内容对齐方式
justify-content: start(默认)/end/center/space-around/space-between/space-evenly,start是默认样式,效果跟第一张图片一样
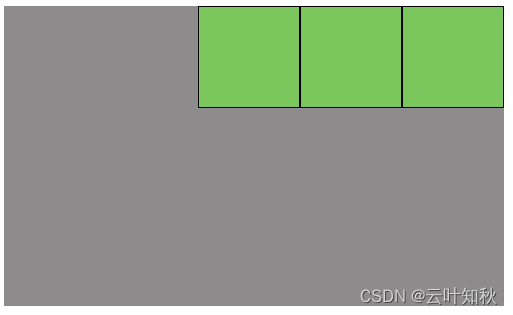
end效果

center效果

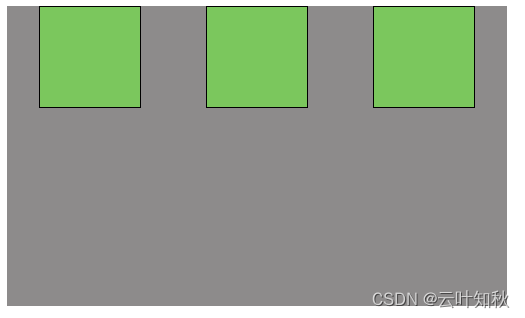
space-around效果:每个元素平均分配剩下的空格

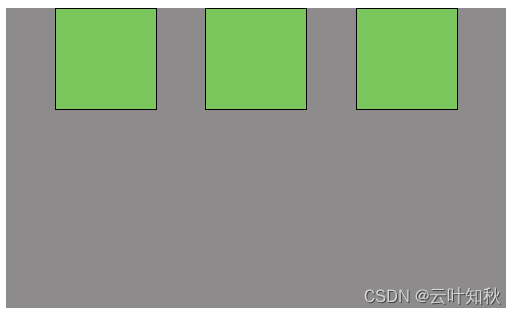
space-evenly效果:剩下的空间进行等分

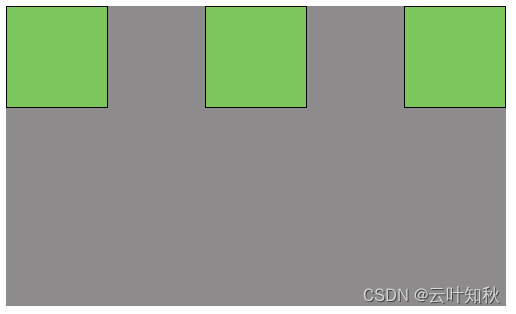
space-between效果:元素平均分散父元素空间,剩下的空间平均分配

如果希望弹性布局的父元素显示为行内元素特征,与其他元素同在一行内,可设置父元素的display属性为inline-flex
以实际例子来看一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 300px;
background-color: #8d8b8b;
display: flex;
justify-content: space-between;
}
.item{
width: 100px;
height: 100px;
background-color: #7bc75d;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
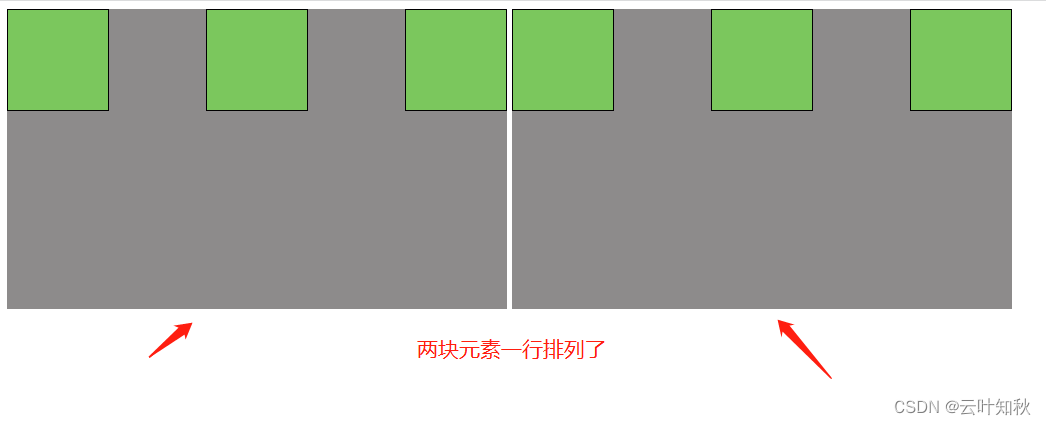
</html>效果

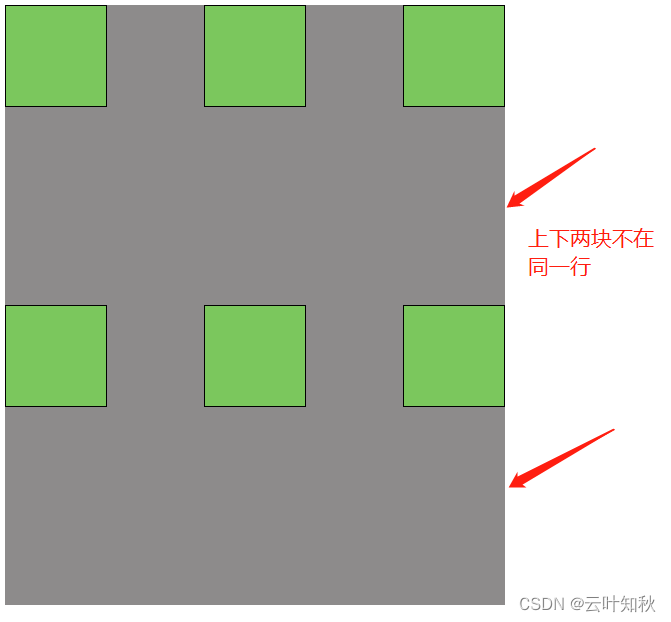
将.box的css属性display修改为inline-flex
.box{
width: 500px;
height: 300px;
background-color: #8d8b8b;
display: inline-flex;
justify-content: space-between;
}效果

flex-wrap属性:专门设置当一个主轴排列不下所有项目时,是否换行显示
可选值:no-wrap(默认值)/wrap
我们通过一个例子看一下
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 300px;
background-color: #8d8b8b;
display: inline-flex;
justify-content: space-between;
align-items: center;
}
.item{
width: 100px;
height: 100px;
background-color: #7bc75d;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
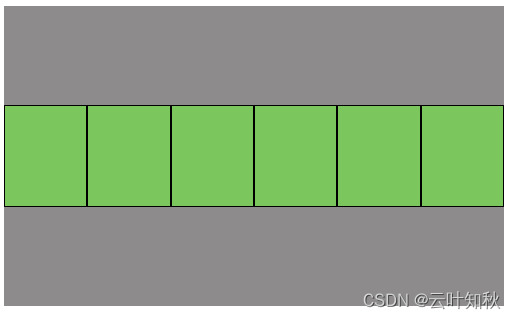
</html>效果:可以看到就算项目合起来的宽度超过了父元素的宽度,也不会换行,会将项目的宽度进行压缩

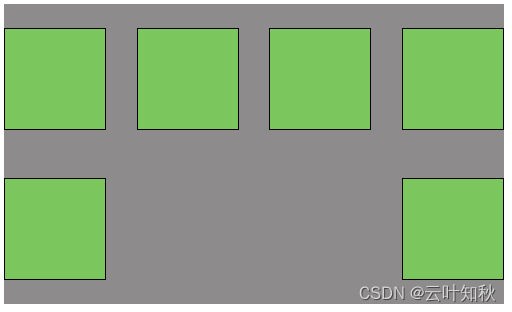
我们设置flex-wrap值为wrap,然后看看效果

align-items属性:设置项目针对父元素的对齐方式
可选值:baseline(默认)/center/end

baseline:让项目以交叉轴的基线对齐
end效果:

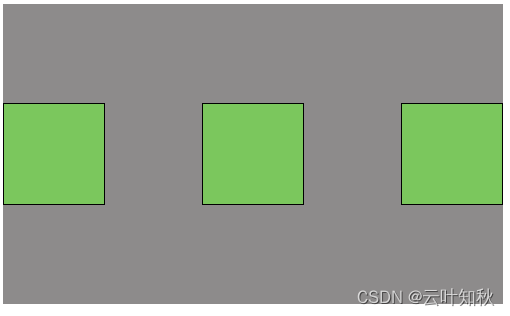
center效果

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-10-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

