01 qt快速入门
01 qt快速入门

一 qt介绍
1.基本概念
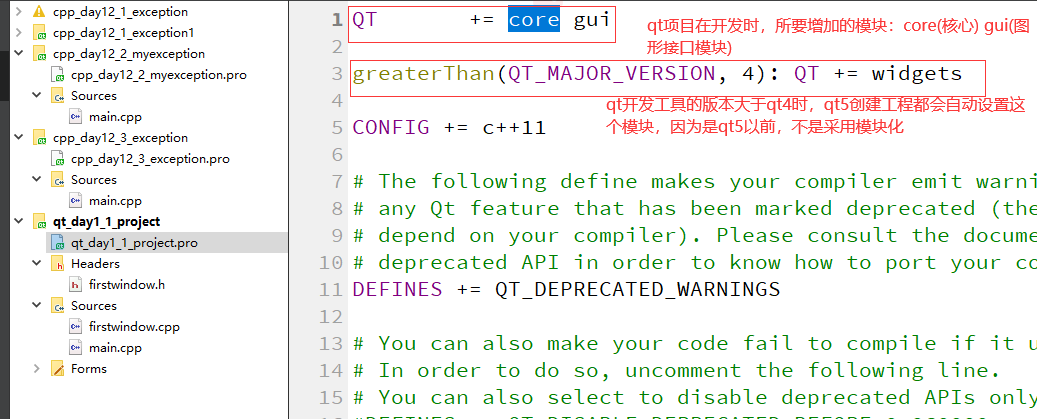
1991年由Qt Company(奇趣)开发的跨平台C++图形用户界面应用程序开发框架,GUI程序和非GUI程序。优点:一套源码在不同的平台通过不同的编译器进行编译,就可以运行到该平台上目标机。面向对象的封装机制来对其接口封装。
- GUI —图形用户界面(Graphical User Interface),它的思想是基于MVC设计模式
- MVC ----- M —model — 看作是数据的封装模型
- V — View ---- 看作显示数据的控件
- C --Control ---- 处理M和V之间关联
- MMI — 人机交互(Man Machine interface)
Qt 提供了一种称为 signals/slots(信号和槽) 的安全类型来替代 callback(函数回调),这使得各个元件之间的协同工作变得十分简单。 各个元件 ----- 其实就是我们的控件,比如:文本控件 按钮控件 他们之间可以通信信号和槽来通信
2. 应用
- 桌面应用开发(比如:wps) MSVC ---- 微软的IDE集成开发:C++ qt SDK ---- Software Development Kit(软件开发工具集)
- 数据库(sqlite mysql)
- 嵌入应用软件开发
二 、Qt的第一个程序
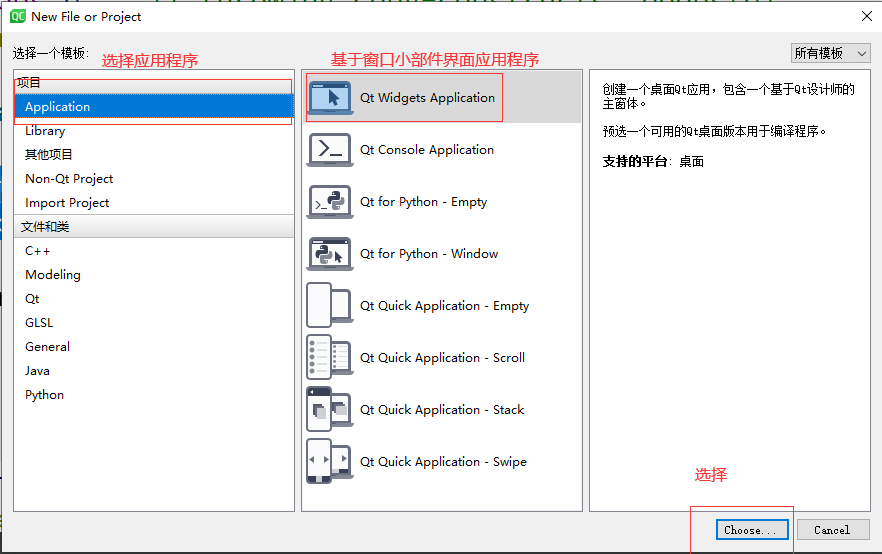
第一步:创建项目

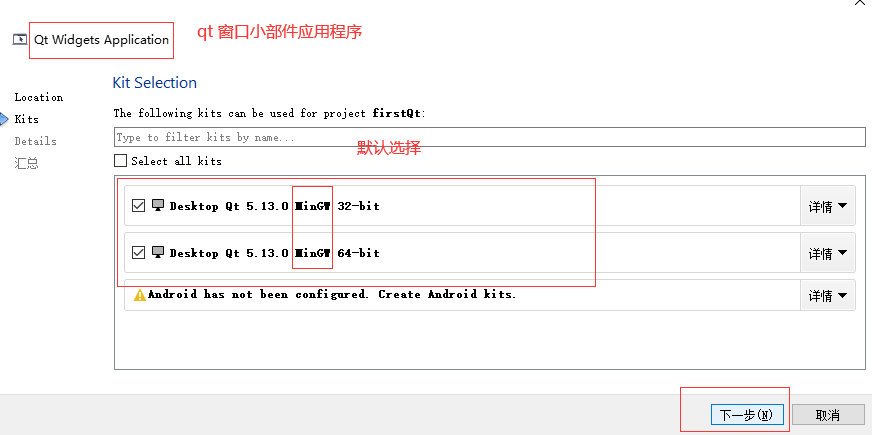
第二步:设置项目名和路径 ---- 跟C++创建项目一样 第三步:选择下一步

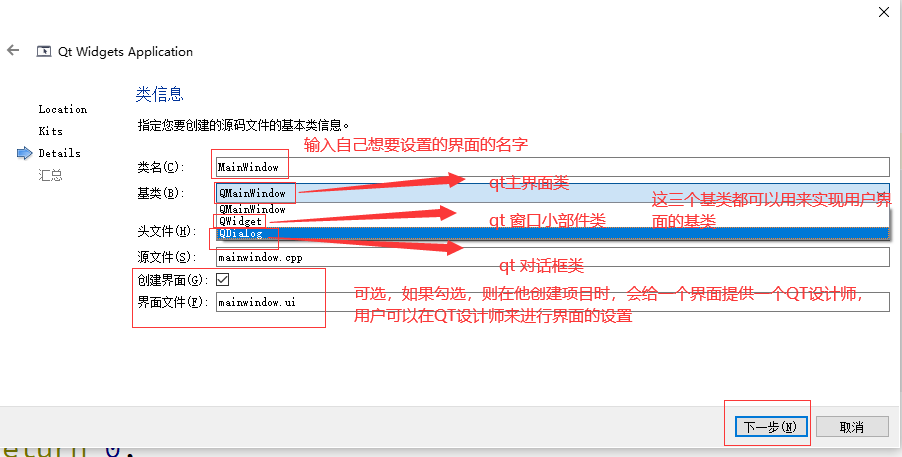
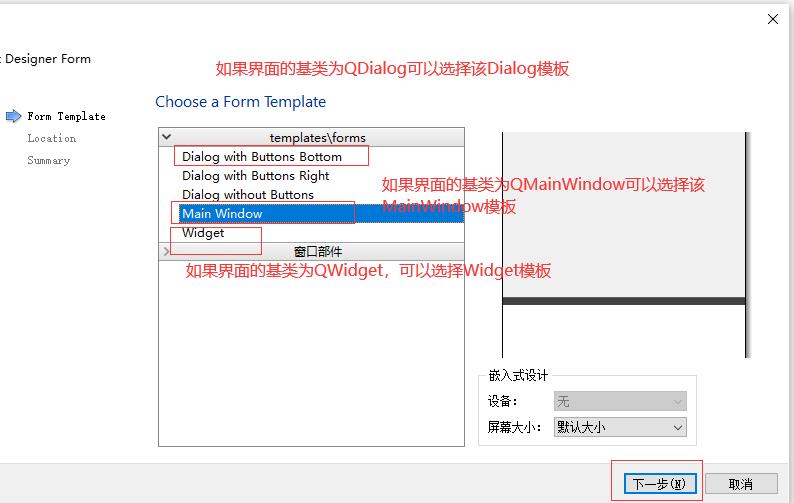
第四步:选择窗口界面的基类 ----- 基于图形窗口界面

建议:界面的基类通常选择QMainWindow

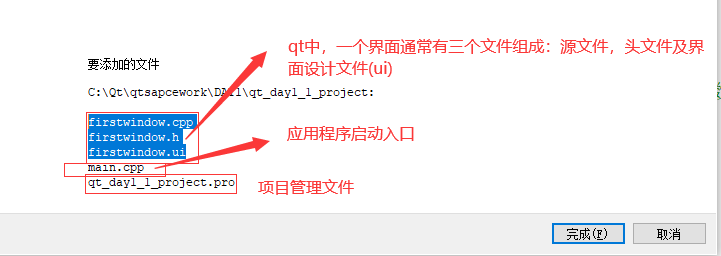
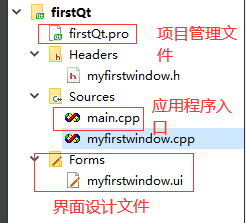
第五步:项目结构


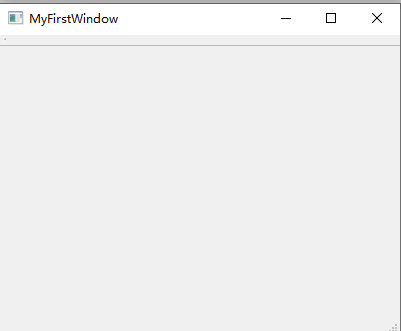
第六步,编译程序并运行 ----- 跟C++编译一样,但是,编译出来的是用户界面,不是控制台 对于一个空的窗口就相当于一块画板,工程师可以根据自己项目需求,绘制自己界面

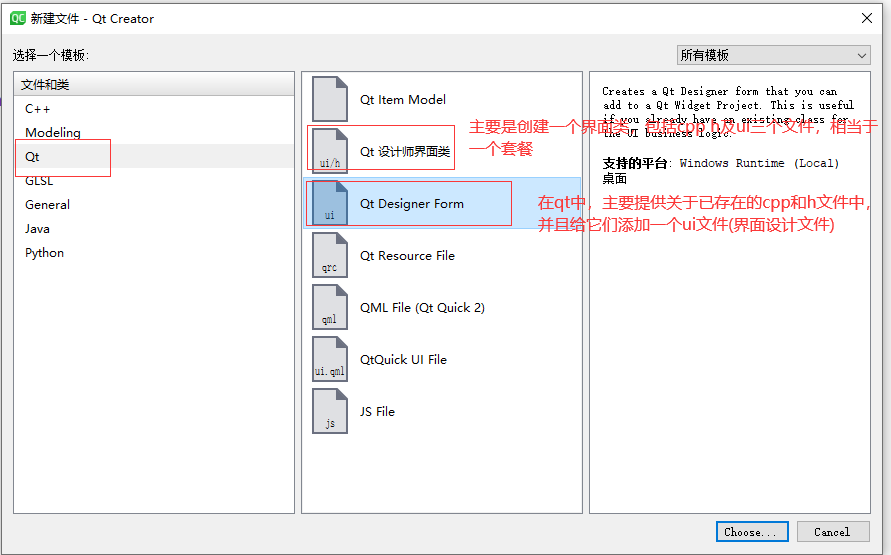
补充:如果在创建项目过程中,未勾选生成.ui文件,可以通过后续的操作来增加,比如: 第一步:右击项目 ----> new

根据需求,选择对应的模板设计,再点击选择按钮,进行下一步。 第二步:根据界面的基类类型,选择对应的模板

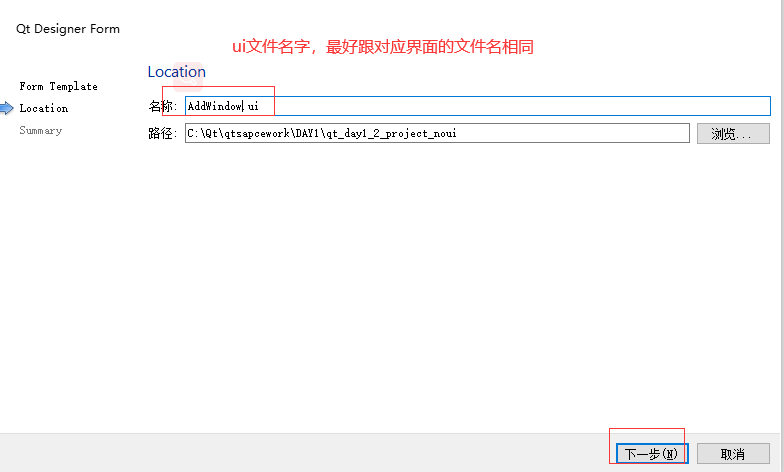
第三步:点击下一步,设置ui文件的名字

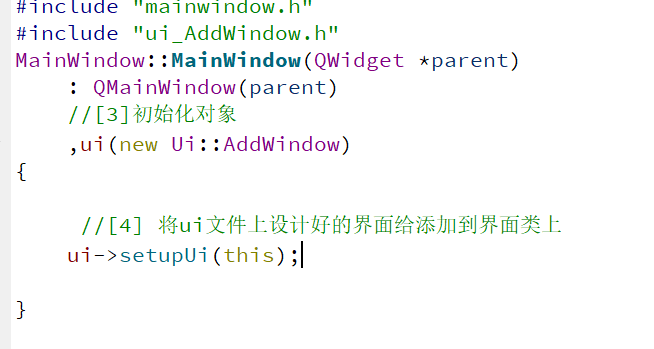
第四步:可以在ui文件中,进行界面设计,在设计结束后,当程序编译时,编译器会将ui文件编译成以ui_为前缀的头文件,编译器的编译目的是为了在代码中,可以使用ui文件上的控件,该头文件的路径位于(build-*****************目录下/ui_文件名.h),比如:build-qt_day1_2_project_noui-Desktop_Qt_5_14_2_MinGW_32_bit-Debug ui_AddWindow.h
编译器在帮助程序设计一个ui类,程序员只需要手动进行UI设计就可以
第五步:可以在源程序中,使用头文件并且使用头文件中类中的成员 详细步骤见代码 比如: 1)

2)

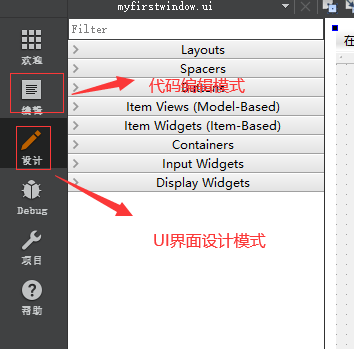
第七步:应用开发 编译模式 和UI界面模式切换

第八步:入口程序结构
int main(int argc, char *argv[])
{
//[1] 在栈上创建一个QApplication对象a,QApplication它就是代表着qt一个应用程序
QApplication a(argc, argv);
//[2] 创建一个MyFirstWindow界面对象w,
MyFirstWindow w;
//[3] 将界面显示出来
w.show();
// MyFirstWindow* p = new MyFirstWindow;
// p->show(); //在入口程序处,不建议使用堆对象,内存泄露
// return 0;
return a.exec(); //相当于while(1)一直进行死循环,除非接收到关闭的命令
}三 qt开发
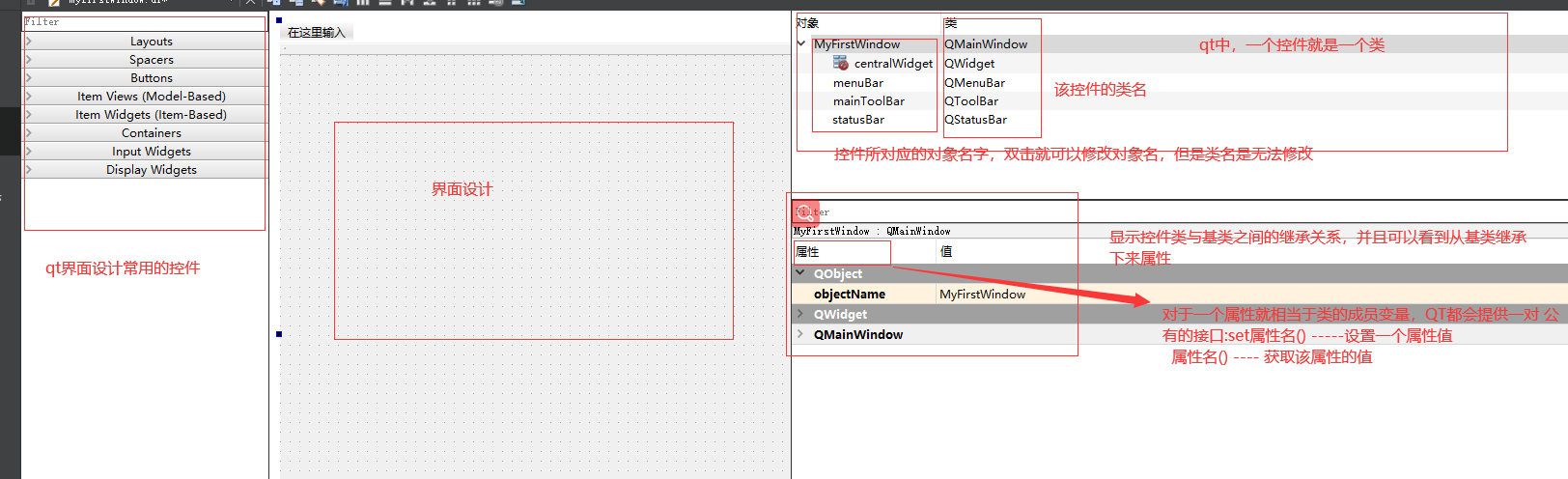
1.界面设计 ---- 静态界面 ---- qt设计师(ui文件)

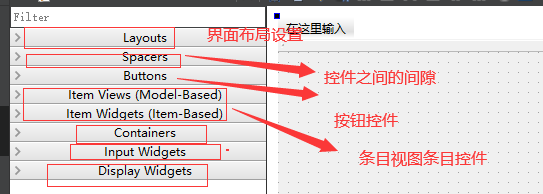
控件栏介绍:

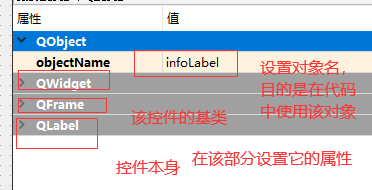
关于控件的属性和对象名设置

对于属性而言,qt都会对应一个接口:
//ui->infoLabel->setGeometry() //set属性名()
// ui->infoLabel->geometry(); // 属性名()
//ui->infoLabel->setFont()
// ui->infoLabel->font();以上的set/get方法,主要用于代码中,来对控件进行设置
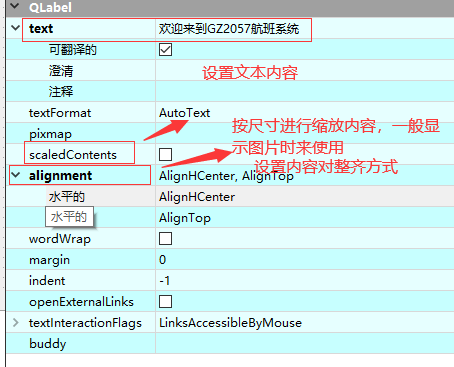
QLabel控件

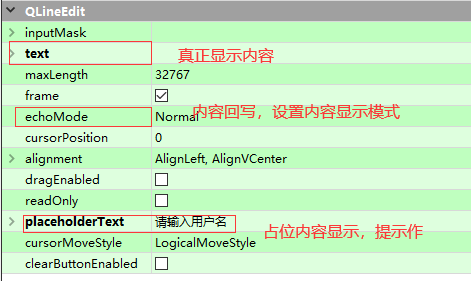
QLineEdit — 单行输入框

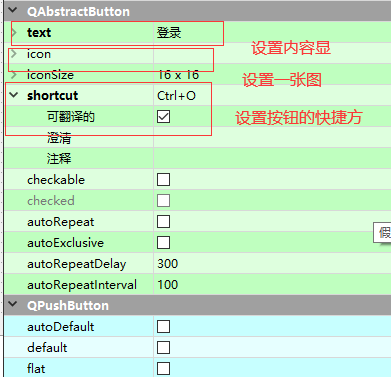
QPushButton

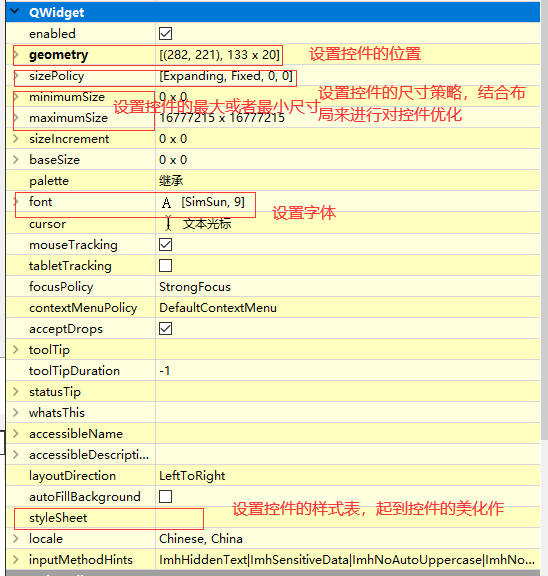
QWidget----- 窗口小部件 -----> 它是所有控件的基类

设置窗口的大小:
//在构造函数中,设置窗口的固定大小或者大小
//this ---->MyFirstWindow
//this->width() ----- 获得ui文件上窗口的宽
//this->height() ----- 获得UI文件上窗口的高
this->setFixedSize(this->width(),this->height());2.动态交互 ---- 用户操作界面上的控件 — 信号和槽
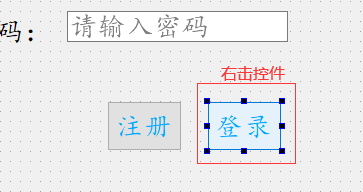
在项目 增加信号和槽的方法一:在UI设计师中增加 第一步:右击控件,在弹出的对话框,

在下 拉列表中,选择"转到槽",会弹出选择对话框

第二步:选择自己信号 会自动生成槽函数(.h和.cpp) 第三步:当点击相应的控件时,对应的槽函数就会被调用,从面是实现动态交互的效果 在代码中,使用qDebug()需要增加的头文件:
#include <QtDebug>
void MyFirstWindow::on_loginButton_clicked()
{
//在Qt中 ,使用qDEBUG来输出信息 qDebug()相当于C++中cout
qDebug() << "on_loginButton_clicked----";
//[1] 获取用户输入的用户名和密码 系统默认的密码和用户名 123456 root
/*
QString text() const ---- 获得控件上的文本内容
void setText(const QString &) ---- 重新给控件上设置文本内容
对应的属性:text
*/
QString user = ui->userLineEdit->text();
qDebug() << "user = " << user;
// user = user + "user"; ok
if(user=="root") //字符串相等比较
{
}
//[2] 比较用户名和密码,如果相等,输出对应的信息,如果不相等 ,也输出对应的信息}
3.功能设计 — 需求的定制开发
1 通过帮助文档使用,setPixmap ,setMovie 接口,在标签(QLabel)中显示一张图片(png,jpg) 和 动态图(gif)。
QLabel常用接口:
- QMovie *movie() const 获取当前label 显示的动态图
- const QPicture *picture() const 获取当前label 显示的 静态图
- const QPixmap *pixmap() const
- QString text() const 获取当前label 的文本内容
- void clear() //清空标签中的文本
- void setMovie(QMovie *movie) //设置标签的动态图
- void setNum(int num) //设置标签中的数值 整型
- void setNum(double num)//浮点型。
设置标签中的图片
- void setPixmap(const QPixmap &)
- void setText(const QString &) //设置标签中的文本
- hide() //隐藏当前标签
- show() //显示当前标签
- width() const : int //获取标签的宽度
- height() const : int //获取当前标签的高度
- x() const : int //获取标签的 X 轴位置
- y() const : int //获取标签的Y 轴位置
//给标准设置一张图片
// void setPixmap(const QPixmap &) 采用逆向分析
QPixmap map("D:/GZFX2104/02Qt/DAY1/图片/1.png"); //用户 能提供的就是一个图片路径 可以使用绝对路径或者相对,但是,路径的分隔是以Linux为准
//可以让图片按控件的大小来缩放显示
map = map.scaled(ui->iconLabel->width(),ui->iconLabel->height());
ui->iconLabel->setPixmap(map);2 利用Qt帮助手册,学习以下类的构造函数的原型和属性的方法
- QLabel
- QLineEidt
- QPushButton
- 一 qt介绍
- 1.基本概念
- 2. 应用
- 二 、Qt的第一个程序
- 三 qt开发
- 1.界面设计 ---- 静态界面 ---- qt设计师(ui文件)
- 2.动态交互 ---- 用户操作界面上的控件 — 信号和槽
- 3.功能设计 — 需求的定制开发

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有