CSS3中Grid布局
前言
Grid 布局与Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。
Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。
Grid 布局远比 Flex 布局强大。
兼容性
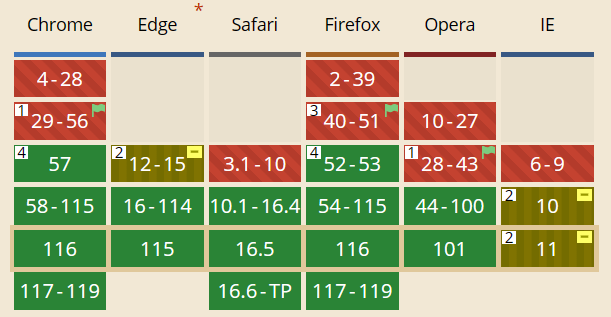
查看兼容性
https://caniuse.com/?search=grid

可以看出95%的用户的浏览器都兼容这个新特性了。
Grid属性
Grid 布局的属性分成两类。
一类定义在容器上面,称为容器属性;
容器内的项的属性称为项目属性。
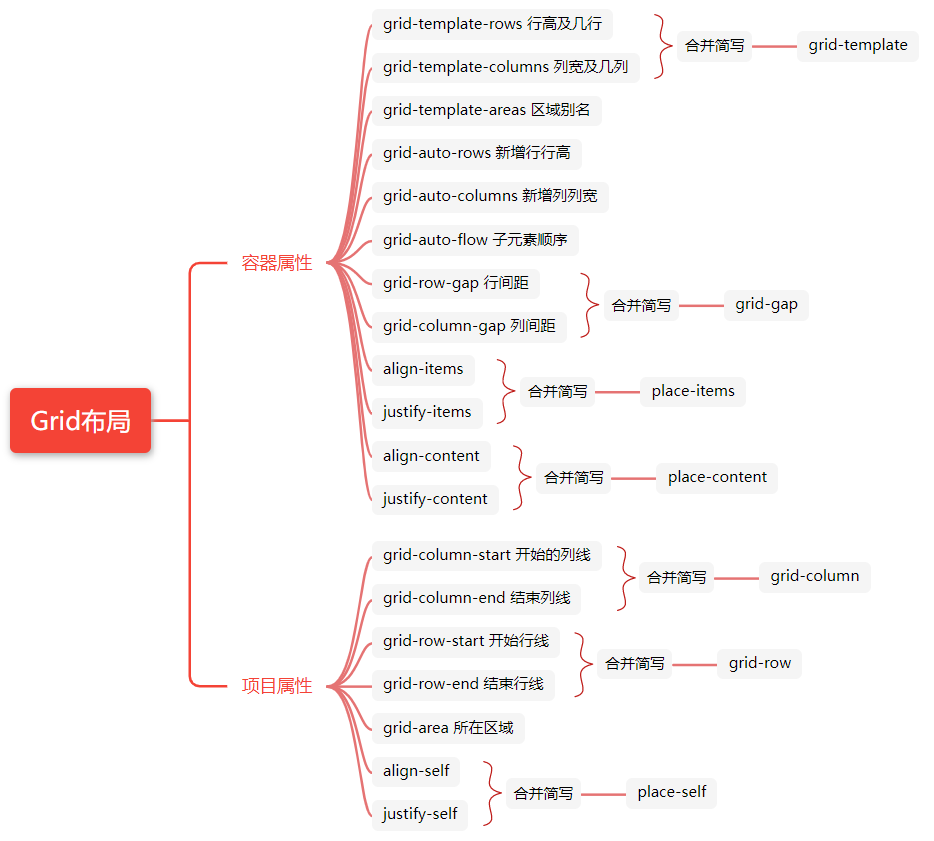
属性概览

容器的定义可以使用
div {
display: grid;
}容器属性
假如HTML是这样的
<div class="container">
<div class="item item1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>行列示例
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
如定义一个三行三列的网格
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}当然我们也可以使用auto
.container {
background: #f3f3f3;
width: 400px;
height: 400px;
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-rows: 100px auto 100px;
border: 2px solid lightskyblue;
.item {
background: #3967ff;
border: 2px solid white;
font-size: 80px;
color: white;
display: flex;
align-items: center;
justify-content: center;
}
.item1 {
grid-column-start: span 2;
}
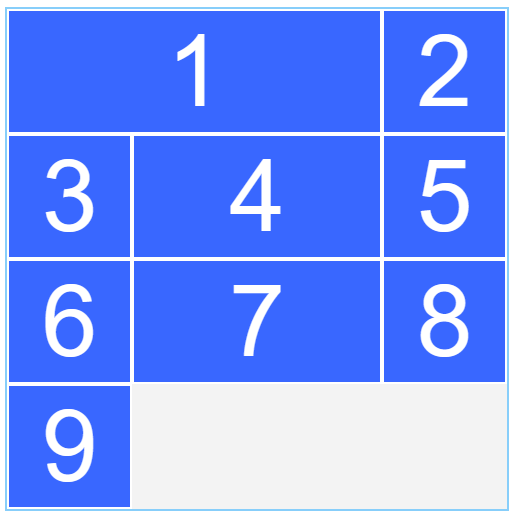
}效果如图

行列设置方式
固定值
grid-template-columns: 100px 100px 100px;使用百分比
grid-template-columns: 33.33% 33.33% 33.33%;使用auto
grid-template-columns: 100px auto 100px;使用repeat函数
repeat(重复次数,重复的值)
grid-template-columns: repeat(3, 33.33%);可以这样
grid-template-columns: repeat(2, 100px 20px 80px);每列宽度100px,然后自动填充,直到容器不能放置更多的列
grid-template-columns: repeat(auto-fill, 100px);
使用fr
网格布局提供了fr关键字(fraction 的缩写,意为”片段”)。
就是把宽度或高度分成了几等等份。
如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
grid-template-columns: 1fr 2fr;fr可以与绝对长度的单位结合使用,这时会非常方便。
.container {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}可以和结合
grid-template-columns: repeat(12, 1fr);minmax
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
设置网格线名称
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}区域别名
grid-template-areas
比如9个区域都定义别名
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}合并区域
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。
如果某些区域不需要利用,则使用”点”(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';新增行列高度
新增行高度
grid-auto-rows: 50px;新增列高度
grid-auto-columns: 50px;排列顺序
grid-auto-flow
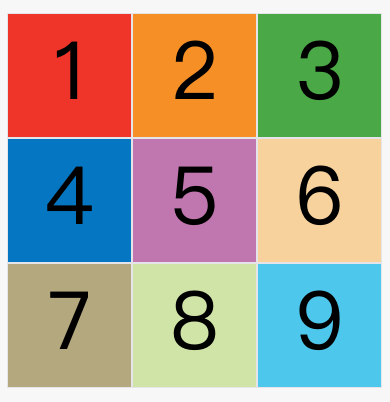
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行。
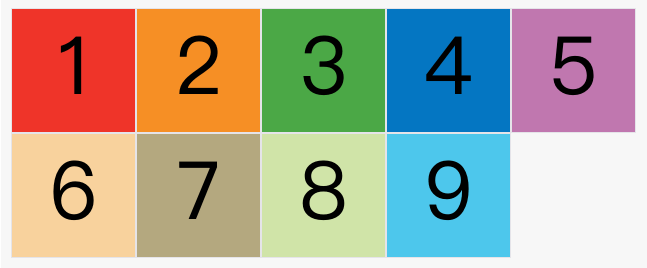
grid-auto-flow: row;即下图数字的顺序。

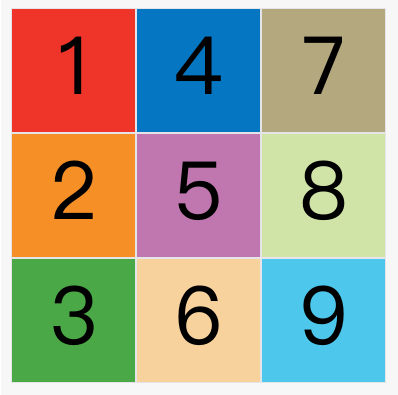
先列后行
grid-auto-flow: column;效果

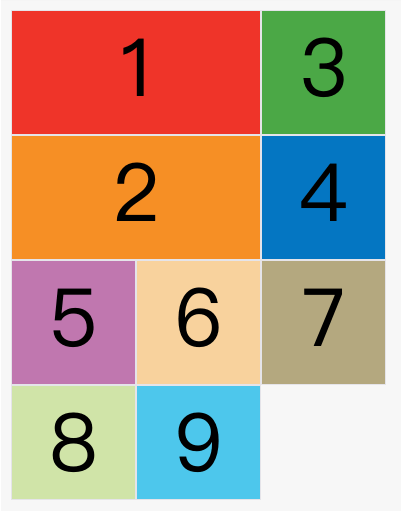
“先行后列”,并且尽可能紧密填满,尽量不出现空格。
grid-auto-flow: row dense;效果

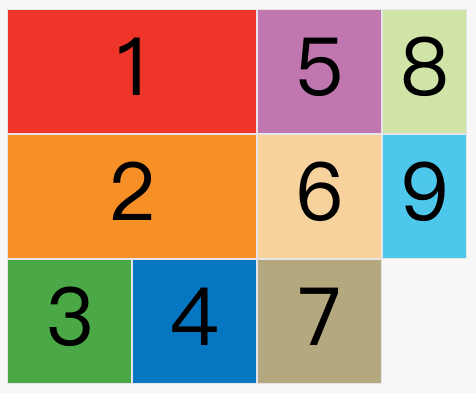
如果将设置改为column dense,表示”先列后行”,并且尽量填满空格。
grid-auto-flow: column dense;效果

对齐方式
justify-items 属性, align-items 属性, place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}place-items属性是align-items属性和justify-items属性的合并简写形式。
place-items: <align-items> <justify-items>;justify-content 属性, align-content 属性, place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}place-content属性是align-content属性和justify-content属性的合并简写形式。
place-content: <align-content> <justify-content>间距
grid-row-gap 属性, grid-column-gap 属性, grid-gap 属性
示例
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
}grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下。
grid-gap: <grid-row-gap> <grid-column-gap>;因此,上面一段 CSS 代码等同于下面的代码。
.container {
grid-gap: 20px 20px;
}如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
根据最新标准,上面三个属性名的
grid-前缀已经删除。grid-column-gap和grid-row-gap写成column-gap和row-gap。grid-gap写成gap。
项目属性
所占行列
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
示例
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。
简写
grid-column属性是grid-column-start和grid-column-end的合并简写形式。
grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}项目item-1占据第一行,从第一根列线到第三根列线。
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}这两个属性之中,也可以使用span关键字,表示跨越多少个网格。
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}所在区域
grid-area属性指定项目放在哪一个区域。
.item-1 {
grid-area: e;
}grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}下面是一个例子。
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}对齐
justify-self 属性, align-self 属性, place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}这两个属性都可以取下面四个值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。

