界面劫持之点击劫持
原创01 概况
赛门铁克(Symantec)在2019年的《互联网安全威胁报告》中称:Formjacking 攻击飙升,已有取代勒索和挖矿成为互联网安全最大威胁之势。Formjacking 从技术角度看,主要是将恶意 javascript 代码嵌入到合法网站中,用于获取敏感信息,而这种攻击手法本质上属于界面劫持中的 clickjacking(点击劫持)。本文将结合界面劫持的发展历程,以实例讲解点击劫持的原理并介绍目前针对此类攻击的防御思路。
02 页面劫持发展历程
界面操作劫持攻击实际上是一种基于视觉欺骗的 web 会话劫持攻击,核心在于使用了<iframe>标签中的透明属性,他通过在网页的可见输入控件上覆盖一个不可见的框,使得用户误以为在操作可见控件,而实际上用户的操作行为被其不可见的框所劫持,执行不可见框中的恶意代码,达到窃取信息,控制会话,植入木马等目的。从发展历程看,主要有三类:
2.1点击劫持
点击劫持又称UI-覆盖攻击,是2008年由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼提出点击劫持的概念。因为首先劫持的是用户的鼠标点击操作,所以命名叫点击劫持。主要劫持目标是含有重要会话交互的页面,如银行交易页面、后台管理页面等。曾经 Twitter 和 Facebook 等著名站点的用户都遭受过点击劫持的攻击。

2.2拖放劫持
在2010的 Black Hat Europe 大会上,Paul Stone 提出了点击劫持的技术演进版本:拖放劫持。由于用户需要用鼠标拖放完成的操作越来越多(如复制粘贴、小游戏等等),拖放劫持大大提高了点击劫持的攻击范围,将劫持模式从单纯的鼠标点击拓展到了鼠标拖放行为。最主要的是,由于拖放操作不受浏览器“同源策略“影响,用户可以把一个域的内容拖放到另一个不同的域,由此攻击者可能通过劫持某个页面的拖放操作实现对其他页面链接的窃取,从而获得 session key,token,password 等敏感信息,甚至能将浏览器中的页面内容拖进文本编辑器,查看源代码。2011年出现的 Cookiejacking 攻击就是拖放攻击的代表,此攻击的成因是由于本地 Cookie 可以用<iframe>标签嵌入,进而就可以利用拖放劫持来盗取用户的 Cookie。
2.3触屏劫持
随着触屏技术的发展,clickjacking 的攻击方式也更进一步,2010年斯坦福公布触屏劫持攻击。通过将一个不可见的 iframe 覆盖到当前网页上就可以劫持用户的触屏操作。由于手机屏幕范围有限,手机浏览器为了节省空间把地址栏隐藏起来,因此在手机上的视觉欺骗更容易实施。
03 点击劫持原理
3.1透明层+iframe
透明层使用了 CSS 中的透明属性,在(Chrome,FireFox,Safari,Opera浏览器)中:
opacity:0.5;数值从0到1,数值越小透明度越高,反之越明显。
z-index:1;数值越高越靠近用户,高数值控件在低数值控件前。
使用 iframe 嵌入被劫持的页面 <iframe id=”victim” src=”http://www.victime.com”>

opacity:1

opacity:0
3.2 目标网页隐藏技术
目标网页隐藏技术原理是攻击者在恶意网站上通过 iframe 载入目标网页,然后隐藏目标网页,欺骗用户点击隐藏的恶意链接。目前主要的网页隐藏技术有两种:CSS 隐藏技术和双 iframe 隐藏技术。(双 iframe 隐藏技术使用内联框架和外联框架。内联框架的主要功能是载入目标网页,并将目标网页定位到特定按钮或者链接。外联框架的主要功能是筛选,只显示内联框架中特定的按钮。)
3.3点击操作劫持技术
在成功隐藏目标网页后,攻击者下一个目标是欺骗用户点击特定的按钮,最简单实用的方法是使用社会工程学。例如,将攻击按钮外观设计成类似QQ消息的提示按钮,诱使用户点击从而触发攻击行为。另外一种思路是使用脚本代码以及其他技术增加用户点击特定按钮的概率。主要方法如 JavaScript 实现鼠标跟随技术、按键劫持 (Stroke jacking) 技术等。
04 点击劫持技术简单实现
4.1:Index.html 是一个用户可见的伪装页面,在其页面中设置 iframe 所在层为透明层,并在 iframe 中嵌套了 inner.html 页面。
4.2:在 index.html 页面中设计的“Click me”按钮的位置与 inner.html 页面中“Login”按钮的位置重合。
4.3:当用户以为在点击 index.html 页面上的“Click me”按钮时,实际是触发了 inner.html 页面上的“Login”按钮的onclick方法。


点击 Click me 却触发了上层 iframe 标签的 inner.html 中 Login 的 onclick()。

05 点击劫持漏洞的防御技术
服务器端防御点击劫持漏洞的思想是结合浏览器的安全机制进行防御,主要的防御方法介绍如下。
5.1服务器端防御
1、X-FRAME-OPTIONS 机制
在微软发布新一代的浏览器 Internet Explorer 8.0中首次提出全新的安全机制:
X-FRAME-OPTIONS。该机制有两个选项:DENY 和 SAMEORIGIN。DENY 表示任何网页都不能使用 iframe 载入该网页,SAMEORIGIN 表示符合同源策略的网页可以使用 iframe 载入该网页。除了 Chrome 和 safari 以外,还支持第三个参数 Allow-From(白名单限制)。如果浏览器使用了这个安全机制,在网站发现可疑行为时,会提示用户正在浏览 网页存在安全隐患,并建议用户在新窗口中打开。这样攻击者就无法通过 iframe 隐藏目标的网页。
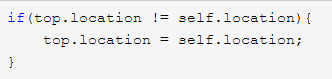
2、使用 FrameBusting 代码
点击劫持攻击需要首先将目标网站载入到恶意网站中,使用 iframe 载入网页是最有效的方法。Web 安全研究人员针对 iframe 特性提出 Frame Busting 代码,使用 JavaScript 脚本阻止恶意网站载入网页。如果检测到网页被非法网页载入,就执行自动跳转功能。Frame Busting 代码是一种有效防御网站被攻击者恶意载入的方法,网站开发人员使用 Frame Busting 代码阻止页面被非法载入。需要指出的情况是,如果用户浏览器禁用 JavaScript 脚本,那么 FrameBusting 代码也无法正常运行。所以,该类代码只能提供部分保障功能.

(禁止iframe的嵌套)
3.使用认证码认证用户 点击劫持漏洞通过伪造网站界面进行攻击,网站开发人员可以通过认证码识别用户,确定是用户发出的点击命令才执行相应操作。识别用户的方法中最有效的方法是认证码认证。例如,在网站上广泛存在的发帖认证码,要求用户输入图形中的字符,输入某些图形的特征等。
5.2客户端防御
由于点击劫持攻击的代码在客户端执行,因此客户端有很多机制可以防御此漏洞。
1、升级浏览器
最新版本的浏览器提供很多防御点击劫持漏洞的安全机制,对于普通的互联网用户,经常更新修复浏览器的安全漏洞,能够最有效的防止恶意攻击。
2、NoScript 扩展
对于 Firefox 的用户,使用 NoScript 扩展能够在一定程度上检测和阻止点击劫持攻击。利用 NoScript 中 ClearClick 组件能够检测和警告潜在的点击劫持攻击,自动检测页面中可能不安全的页面。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


