Webstorm激活码(2023年稳定Webstorm激活码)
原创Webstorm激活码(2023年稳定Webstorm激活码)
原创
程序员老鱼
修改于 2023-05-26 18:41:27
修改于 2023-05-26 18:41:27
我是老鱼,一名致力于在技术道路上的终身学习者、实践者、分享者!
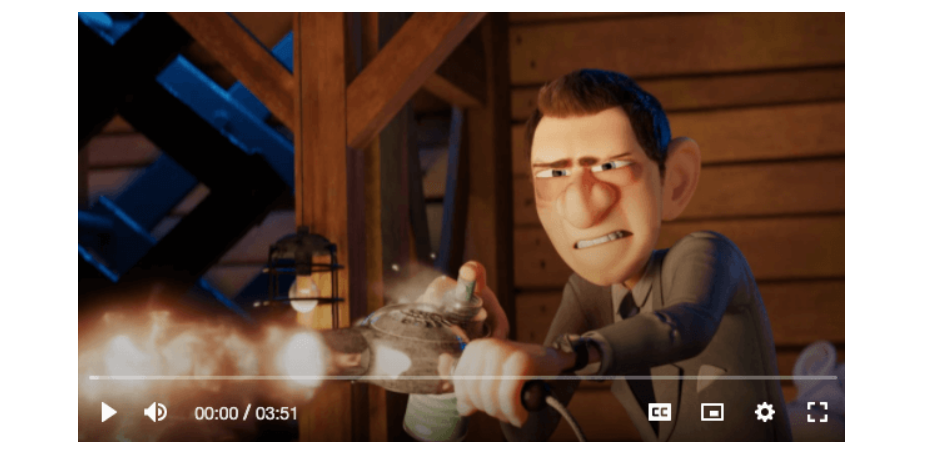
前端框架花样繁多,React,Vue,Angular、Svelte等等;框架不同,技术选型也不同,今天就给大家推荐一个视频播放器的组件,让你无论使用什么框架,都能够使用的媒体播放器——Vime
Vime是一个可定制,可扩展,可访问且与框架无关的媒体播放器。支持 HTML5、HLS、Dash、YouTube、Vimeo、Dailymotion...

特点
- 开箱即用
- 轻量级 - 独立约 25kB (gzip),默认 Vime UI 约 47kB。
- 具有大量属性、方法和事件的 综合播放器 API 。
- 使用 TypeScript 构建
- 国际化友好支持
- 适配移动端和桌面端
- 支持自定义构建组件并扩展 Vime
- 支持全屏和画中画
- React、Vue、Svelte、Stencil 和 Angular 等框架都能使用,相同的API,学会一种全能使用
安装
使用CDN引入
<!-- Default theme. ~960B -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@vime/core@^5/themes/default.css"
/>
<!-- Optional light theme (extends default). ~400B -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@vime/core@^5/themes/light.css"
/>
<!-- Library and all of its components are lazy loaded, so nothing to sweat about here. ~3kB -->
<script
type="module"
src="https://cdn.jsdelivr.net/npm/@vime/core@^5/dist/vime/vime.esm.js"
></script>React 安装
npm i @vime/core @vime/reactVue 安装
# Vue 2
npm i @vime/core @vime/vue
# Vue 3
npm i @vime/core @vime/vue-next使用
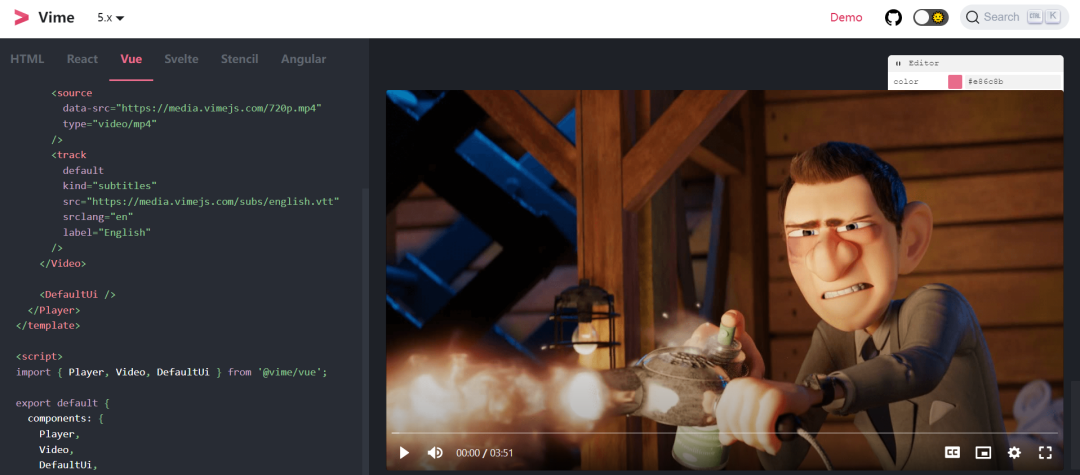
官方文档提供了demo示例,有React、Vue、Svelte、Stencil和Angular的绑定示例
<template>
<Player
theme="dark"
style="--vm-player-theme: #e86c8b;"
>
<Video
crossOrigin
poster="https://media.vimejs.com/poster.png"
>
<source
data-src="https://media.vimejs.com/720p.mp4"
type="video/mp4"
/>
<track
default
kind="subtitles"
src="https://media.vimejs.com/subs/english.vtt"
srclang="en"
label="English"
/>
</Video>
<DefaultUi />
</Player>
</template>
<script>
import { Player, Video, DefaultUi } from '@vime/vue';
export default {
components: {
Player,
Video,
DefaultUi,
},
Vime 很适合在 Web 站点和应用程序上使用,具有灵活的设计和强大的功能,同时维护着庞大的生态圈。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

