cocosCreator中关于setTimeOut和setInterval改变this指向的问题
cocosCreator中关于setTimeOut和setInterval改变this指向的问题

南锋
发布于 2023-04-22 17:09:02
发布于 2023-04-22 17:09:02
文章被收录于专栏:淡忘的博客
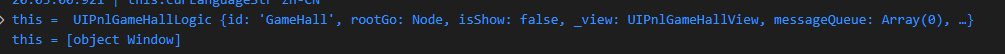
在setTimeOut()或setInterval()这样的方法中,如果传入的函数包含this,那么,默认情况下,函数中的this会指向window对象。这是由于setTimeout()调用的代码运行在与所有函数完全分离的执行环境上。这回导致这些代码中包含的this关键字会指向window对象。如下图:

下面那个this就是setInterval()中this指向。
解决方法:
将当前对象的this存为一个变量
定时器内部的函数来访问到这个变量,此时的this,就指向了当前对象
function broadInter(){
var that = this;
setInterval(function(){
console.log(that.msg);
},1000);
}利用bind()方法
function broadInter(){
setInterval(function(){
console.log(this.msg);
},1000)
}箭头函数
ES6中的箭头函数,this总是指向词法作用域,也就是外层调用者obj,因此利用箭头函数就可以轻松解决这个问题
function broadInter(){
setInterval(()=>{
console.log(this.msg);
},1000)
}如何准确判断this指向的是什么?
- 函数是否在
new中调用(new绑定),如果是,那么this绑定的是新创建的对象。 - 函数是否通过
call,apply调用,或者使用了bind(即硬绑定),如果是,那么this绑定的就是指定的对象。 - 函数是否在某个上下文对象中调用(隐式绑定),如果是的话,this绑定的是那个上下文对象。一般是
obj.foo()。 - 如果以上都不是,那么使用默认绑定。如果在严格模式下,则绑定到undefined,否则绑定到全局对象。
- 如果把
null或者undefined作为this的绑定对象传入call、apply或者bind,这些值在调用时会被忽略,实际应用的是默认绑定规则。 - 如果是箭头函数,箭头函数的this继承的是外层代码块的
this。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-04-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
