什么是一网统管?终于有人讲明白了
导读:本文给出了一网统管的定义,介绍了其定位、目标和支撑的业务范畴。
作者:郑宇
来源:大数据DT(ID:hzdashuju)
01 一网统管的定义
定义:一网统管是打通城市各治理系统的业务平台、管理全域的实体中心和整合治理力量的协同模式,通过技术创新、机制创新和组织创新,实现一张网络管全城、一个中心管全域、一支队伍管治理。
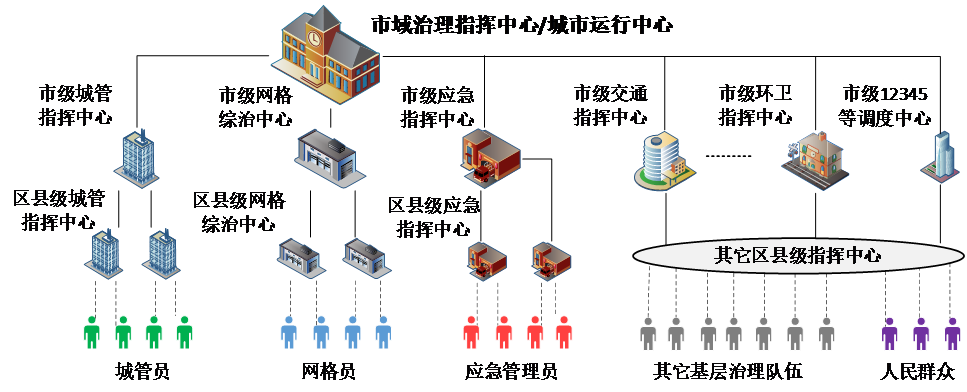
如图1.1所示,一网统管在利用数字底座打通城市各部门数据的基础上,进一步联通各部门的业务系统,将孤立的治理系统(如应急网、综治网和城管网)连接成一张网络,使得指令可以在不同部门之间流转,完成对事件的高效、协同处置。

▲图1.1 一网统管的业务架构图
同时,设立市域治理指挥中心(或城市运行中心)之类的实体机构,连接市、区/县、街道/乡镇不同层级的城管、综治、应急等不同种类的指挥中心,建立横向到边、纵向到底的统一指挥体系和管理机构网。
最后,通过组织变革和创新,将城管、综合治理、12345等相关部门与市域治理指挥中心一体化运行,将分散的治理力量整合成一支高效协同的队伍来治理城市,并结合群众的力量来实现政府和居民对城市治理的共建、共治、共享。
02 一网统管的定位和目标
在上述定义中包含了一网统管的三个定位和三大目标,即通过数据指令、运行机制和组织管理来实现三个层面的连接定位,以及实现一张网络管全城、一个中心管全域、一支队伍管治理三大目标,定位和目标一一对应。
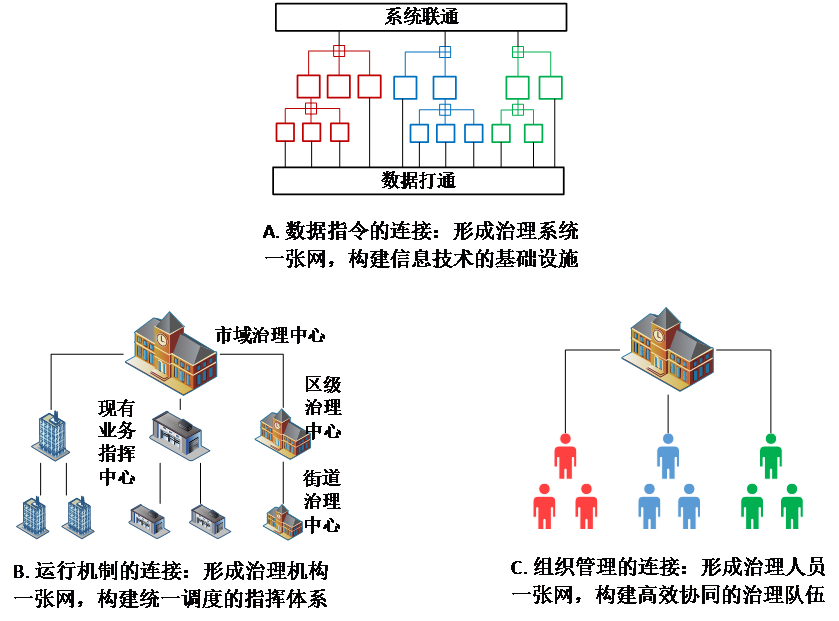
- 通过数据指令的连接,形成城市治理相关业务系统之间的一张网,构建信息技术的基础设施,实现一张网络管全城。
如图1.2a所示,这里的数据打通不仅仅只是数据的共享交换、查询调用,更是依托数字底座实现各部门数据的实时汇聚、应归尽归。在数据打通的基础之上,利用一网统管业务中台进一步联通各个业务系统(如城管、综治、环卫等),使得指令、工单可以在不同业务系统间流转,后者又超越了数据汇聚共享的层面。

▲图1.2 一网统管的三个定位和三大目标
例如,城管和综治部门的数据都汇聚到了数字底座,两个部门之间也可以调用彼此的数据来支撑自身业务,这里实现了数据打通;但在业务系统没有联通的前提下,这两个部门的工作流是不通的,城管部门并不能把业务指令发送给综治部门,要求其一起联合执法。
只有同时把数据流和指令流打通,形成一张业务系统之间的信息技术网络,才能实现一网管全城的目标。
- 通过运行机制的连接,形成城市治理相关管理机构之间的一张网,构建统一调度的指挥体系,实现一个中心管全域。
如图1.2b所示,不同的业务部门早期可能已经建立了各自的指挥或运行中心,如数字城管中心、社会治理指挥中心等管理机构,这些指挥中心甚至会有区/县、街道级别的分中心。
除了通过数据和指令将业务系统打通,还需要通过运行机制来连接不同管理机构的业务逻辑,建立横向到边、纵向到底、平战结合的市、区(县)、街道三级联动指挥体系,让事件能在不同层级和类别的中心分拨、流转,实现一个中心管全域,也使得不同的指挥中心能利用这个全域中心相互协作。
例如,社会治理指挥中心可将其收到的占道经营事件,通过市域治理指挥中心分拨给业务归口单位数字城管指挥中心处置。如图1.2b所示,更为高效的统一指挥体系是在区(县)和街道分别建立相应层级的城市综合治理指挥中心,各级指挥中心分别连接相应层级的管理机构并逐级向上连接到最上层的市域治理指挥中心。
这样跨体系业务可以在共享的最低层级的城市治理指挥中心完成闭环,而无须都上报到市域治理指挥中心,提高了事件处置的效率。如同一个区内不同部门的事件可以在区一级治理指挥中心完成分拨处置。
- 通过组织管理的连接,形成城市治理相关工作人员之间的一张网,构建高效协同的治理队伍,实现一支队伍管治理。
如图1.2c所示,为了能确保市域治理指挥中心能发挥实质作用,通常会通过市机构编制委员会办公室(简称编办)设立一个实体机构,并将数字城管、网格综治、12345等相关机构的职能与市域治理指挥中心整合,通过组织管理的连接来实现一支队伍管治理。
03 一网统管支撑的业务范畴
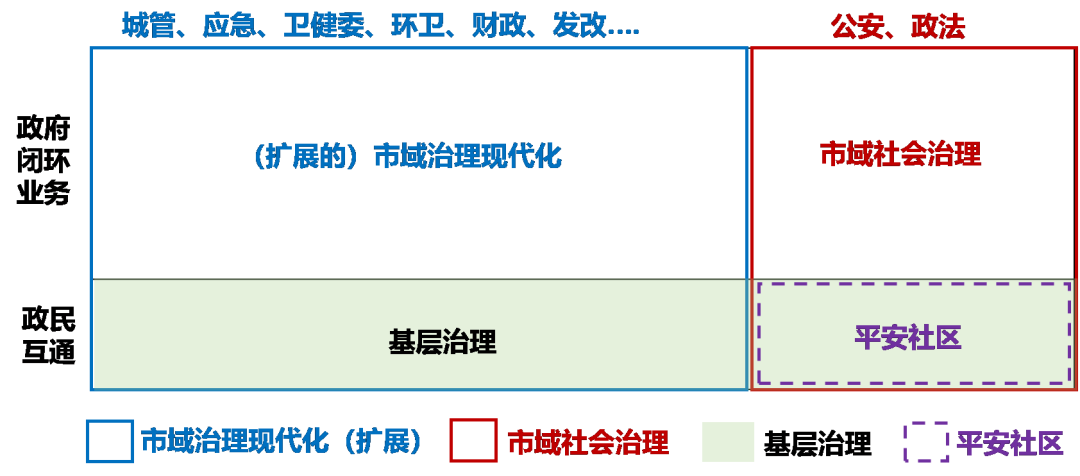
图1.3展示了一网统管支撑的城市治理业务范畴全貌,进一步可以通过“涉及的政府管理部门”和“业务是否涉及政民互通”两个维度来将业务范畴划分成四个区间。只有先厘清一网统管的业务范畴,做到有的放矢,才能进一步分析其应具备的功能、发挥的作用和创造的价值。

▲图1.3 一网统管支撑的城市治理业务范畴
1. 第一个维度
根据涉及的政府管理部门,将业务范畴划分为纵向两列。
- 市域社会治理
一列是由政法委和公安局主导的市域社会治理现代化,通常涉及综合治理和网格化管理,如图1.3右列红色框覆盖内容所示。中央政法委先后批复了市域社会治理现代化两期试点,2020~2022年为第一期、2023~2025年为第二期,一百多座城市申报入围。
网格化管理依托统一的城市数字管理平台,将城市中的街道、社区等管理辖区按照一定的标准划分成为单元网格,通过让网格员等基层治理队伍对单元网格的部件和事件进行巡查,实现监督和处置分离、治理资源共享、市区上下级联动的行政管理改革,将过去传统、被动、定性和分散的管理,转变为今天现代、主动、定量和系统的管理。
它使用数字化管理手段,实现管理对象、过程和评价的数字化,保证管理的敏捷、精确和高效;采用科学闭环的管理机制,将发现、立案、派遣、结案四个步骤形成闭环,从而提升管理的能力和水平。
- 广义市域治理现代化
另一列是包含城管局、应急局、卫健委、生态环境局、市场监督管理局和发改委等多个部门的广义市域治理现代化,如图1.3左列蓝色框覆盖内容所示。
按照国家“五位一体”的总体布局,广义的市域治理应该涵盖经济、政治、文化、社会、生态文明五个方面的治理工作,需要利用数字化管理手段联动更多的政府部门,建立敏捷、高效的跨部门事件闭环处置机制,实现更大范围、更深层级的资源共享和力量协同的管理模式。
广义的市域治理涉及的业务通常是跨多个部门的应用。例如,危化品的全流程管理涉及应急局、公安局、运输局、环保局等多个部门;城市经济高质量发展涉及发改委、财政局、经信局、税务局、商务局等多个部门,任何一个部门都无法单独描绘这个专题,更无法单独承担这个业务。
2. 第二个维度
根据业务是否涉及政府和居民的互通,将其划分成横向两行。
- 政府侧闭环综合管理业务
如图1.3上面一行区域所示,该类城市治理业务可通过政府部门之间的协作闭环完成,无须居民介入,更加偏重于政府侧对城市的综合管理。例如,城管发现占道经营现象可在该部门内部闭环处置,对于危化品车辆非法运输的处置可通过应急办、公安局和运输局联合执法来完成。此类事件都不需要市民参与。
- 基层治理
如图1.3下面一行浅绿色区域所示,此类应用涉及政府跟居民的互动,需要政民互通的信息通道来完成双向信息的传递,通常发生在街道、社区和乡镇等场景,被统称为基层治理。
例如,居民通过12345主动向政府反馈社区内存在共享单车乱放现象,在收到居民上报后,12345中心将事件分拨至相关部门完成处置,之后居民可以查看事件处置的状态。此处,12345就是一个居民上报信息和查看反馈的通道。
又如,在疫情防控时,基层工作人员需要收集社区居民核酸检测和疫苗接种的信息。此时,基层工作人员可以通过数字化工具设置需要居民填报的电子表单,并利用这个通道下发给居民;居民完成填报后,信息沉淀到数据平台,可供基层工作人员及其他部门多方调用。
通过上述两个事例,我们可以发现这个通道是政府和居民之间的双向信息通道,但并不是实时通信的通道。这是基于以下两个原因:第一,政府工作人员的数量远远小于居民,无法满足实时通信和即时消息回复的需求;第二,从信息安全的角度考虑,政府工作人员跟居民应该使用不同的应用终端和后台数字化系统。
基层治理是实现国家治理体系和治理能力现代化的基础工程,其中具有代表性的社区治理也被称为城市治理的最后一公里和毛细血管,呈现出主体多元化、治理协作化等特征。
社区治理的内容包括社区服务与社区照顾、社区安全与综合治理、社区公共卫生与疾病预防、社区环境及物业管理、社区文化和精神文明建设、社区社会保障与社区福利等。
社区治理虽以政府为主导、发挥决定性作用,但也有企业甚至个人等主体参与,通过与政府的协商、互动和共建,来共同治理社区的公共事务。最后,如图1.3紫色框所示,基层治理和市域社会治理的交集就是平安社区,重点关注社区安全与综合治理。
本文摘编自《城市治理一网统管》(ISBN:978-7-111-70622-9),经出版方授权发布。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-08-08,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


