Ant Design学习(二)
2.3、布局
antd布局:https://ant.design/components/layout-cn/
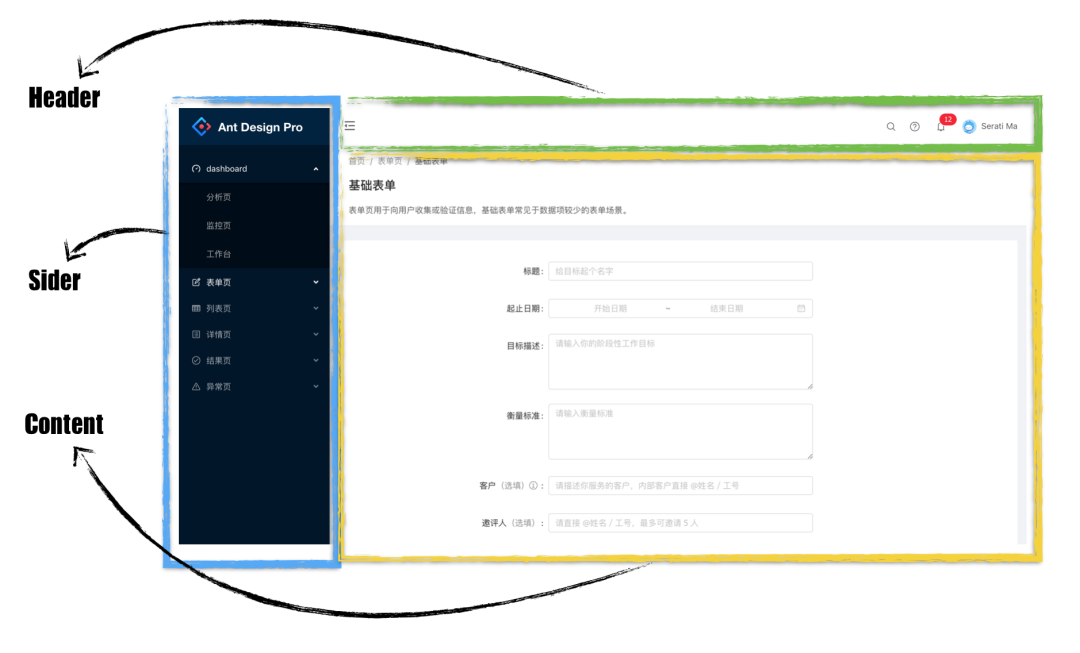
在后台系统页面布局中,往往是经典的三部分布局,像这样:

下面,我们通过antd组件来完成这个布局。
2.3.1、组件概述
Layout :布局容器,其下可嵌套 Header Sider Content Footer 或 Layout 本身,可以放在任何父容器中。
Header :顶部布局,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
Sider :侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在 Layout 中。
Content :内容部分,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
Footer :底部布局,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
2.3.2、搭建整体框架
在src目录下创建layouts目录,并且在layouts目录下创建index.js文件,写入内容:
import React from 'react'
import { Layout } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
class BasicLayout extends React.Component{
render(){
return (
<Layout>
<Sider>Sider</Sider>
<Layout>
<Header>Header</Header>
<Content>Content</Content>
<Footer>Footer</Footer>
</Layout>
</Layout>
);
}
}
export default BasicLayout;需要特别说明的是,在umi中约定的目录结构中,layouts/index.js文件将被作为全局的布局文件。
接下来,配置路由:(非必须)
config.js文件:
export default {
plugins: [
['umi-plugin-react', {
dva: true, // 开启dva功能
antd: true // 开启Ant Design功能
}]
],
routes: [{
path: '/',
component: '../layouts' //配置布局路由
}]
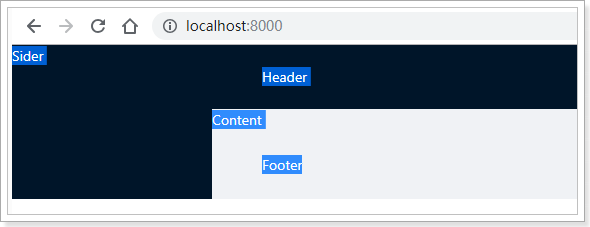
};进行页面访问:

可以看到,布局已经生成,只是样式优点丑。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-12-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

