Typecho主题自定义Canvas背景特效
什么是Canvas
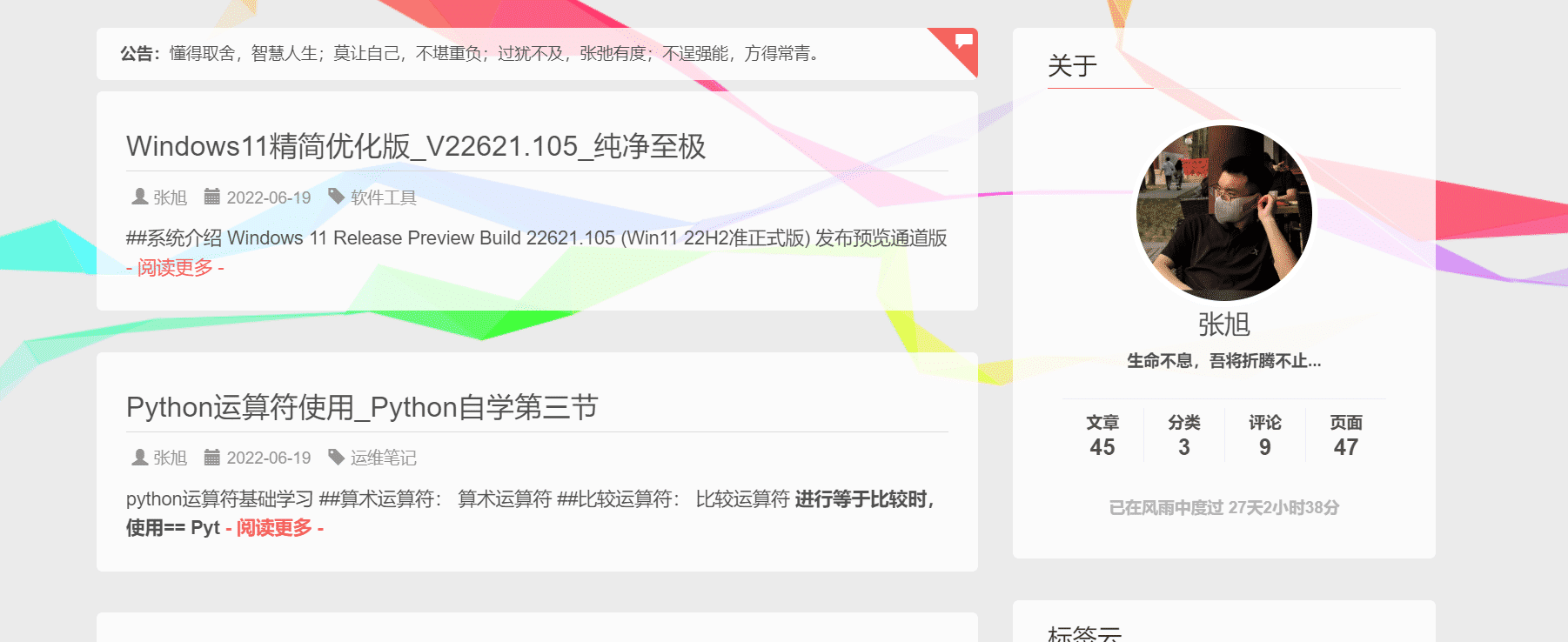
看见本站动态背景了吗?它就是基于Canvas技术实现的。 Canvas 是 HTML5 中一个新特性,开发者绘制一系列图形。通过和JavaScript配合,可以使静态的图形动起来~

如何自定义Canvas背景?
- 首先,需要将要引入的背景文件,放入网站的目录下,并且保证可以读取。
- 然后进入主题设置,自定义JS,中填入下面的代码:
#例如同款主题设置全透明CSS样式:
.post{
background: rgba(255, 255, 255, 0.8);
}
如果还要修改侧边栏样式,可追加下面的内容:
.sidebar .widget {
background: rgba(255,255,255,0.8);
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
