基于HTML美食文化网页设计与实现——html+css+javascript+jquery+bootstarp响应式西餐厅美食网站
原创基于HTML美食文化网页设计与实现——html+css+javascript+jquery+bootstarp响应式西餐厅美食网站
原创
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
<hr>
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
<hr>
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
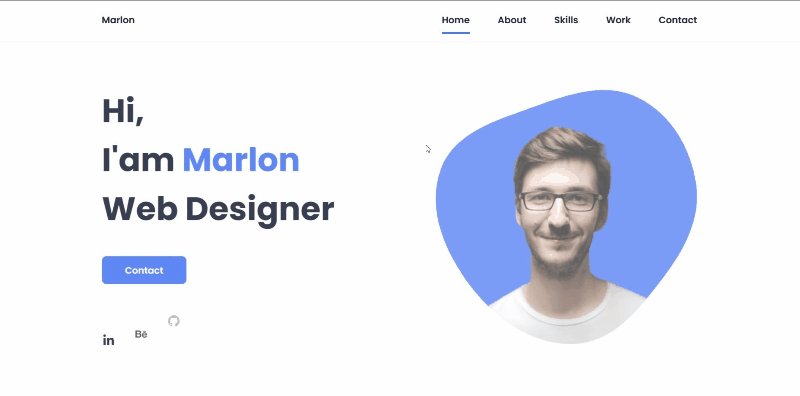
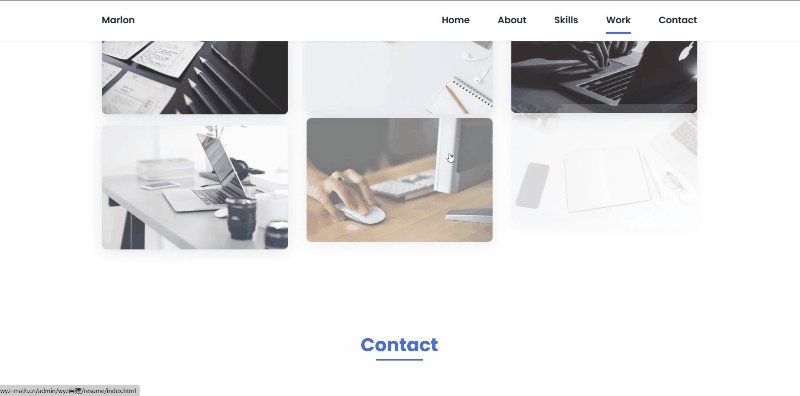
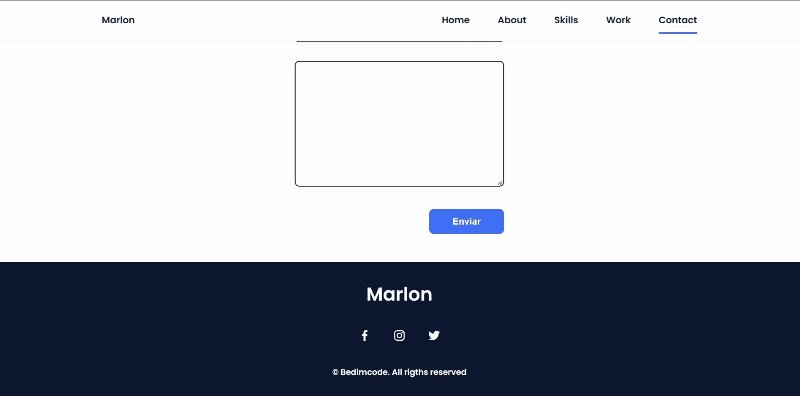
四、🌐网站效果






<hr>
五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE HTML>
<html>
<head>
<title>Home</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="Gourmet Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<!-- bootstrap -->
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' media="all" />
<!-- //bootstrap -->
<!-- Custom Theme files -->
<link href="css/style.css" rel='stylesheet' type='text/css' media="all" />
<script src="js/jquery-1.8.3.min.js"></script>
<!--start-smoth-scrolling-->
<!--webfonts-->
<!--webfonts-->
<link href="css/component.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/move-top.js"></script>
<script type="text/javascript" src="js/easing.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".scroll").click(function(event){
event.preventDefault();
$('html,body').animate({scrollTop:$(this.hash).offset().top},1000);
});
});
</script>
<!-- start-smoth-scrolling -->
</head>
<body class="cbp-spmenu-push">
<!--header-->
<div class="header-section">
<div class="container">
<div class="header-top">
<nav class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left" id="cbp-spmenu-s2">
<h3>菜单</h3>
<ul>
<li><a href="index.html">家</a></li>
<li class="menu">菜单</li>
<ul class="cl-effect-1">
<li><a href="menu.html">菜单1</a></li>
<li><a href="menu.html">菜单2</a></li>
<li><a href="menu.html">菜单3</a></li>
<li><a href="menu.html">菜单4</a></li>
</ul>
<!-- script-for-menu -->
<script>
$( "li.menu" ).click(function() {
$( "ul.cl-effect-1" ).slideToggle( 300, function() {
// Animation complete.
});
});
</script>
<li><a href="events.html">活动</a></li>
<li><a href="gallery.html">画廊</a></li>
<li><a href="mail.html">给我们发邮件</a></li>
</ul>
</nav>
<div class="main buttonset">
<!-- Class "cbp-spmenu-open" gets applied to menu and "cbp-spmenu-push-toleft" or "cbp-spmenu-push-toright" to the body -->
<button id="showRightPush"><img src="images/menu.png" alt=""/></button>
<div class=" col-md-3 feature-accord">
<ul class="topic_grid">
<li class="list1"><h3 class="m_3">功能列表</span></h3><div class="clear5"></div></li>
</ul>
<div class="menu_vertical">
<section class="accordation_menu">
<div>
<input id="label-1" name="lida" type="radio" checked/>
<label for="label-1" id="item1"><i class="ferme"> </i><span class="m_5">是时候开始了</span><i class="icon-plus-sign i-right1"></i><i class="icon-minus-sign i-right2"></i></label>
<div class="content" id="a1">
<ul class="news_list">
<li class="date_desc">
<p>甚至玩家的免疫系统,在床和卡通的网格中。还有巧克力猫.</p>
</li>
<div class="clearfix"> </div>
</ul>
</div>
</div>
<div>
<input id="label-2" name="lida" type="radio"/>
<label for="label-2" id="item2"><i class="icon-leaf" id="i2"></i>装饰或悲伤<i class="icon-plus-sign i-right1"></i><i class="icon-minus-sign i-right2"></i></label>
<div class="content" id="a2">
<ul class="news_list">
<li class="date_desc">
<p>甚至玩家的免疫系统,在床和卡通的网格中。还有巧克力猫。
</p>
</li>
<div class="clearfix"> </div>
</ul>
</div>
</div>
<div>
<input id="label-3" name="lida" type="radio"/>
<label for="label-3" id="item3"><i class="icon-trophy" id="i3"></i>展示<i class="icon-plus-sign i-right1"></i><i class="icon-minus-sign i-right2"></i></label>
<div class="content" id="a3">
<ul class="news_list">
<li class="date_desc">
<p>甚至玩家的免疫系统,在床和卡通的网格中。还有巧克力猫。
</p>
</li>
<div class="clearfix"> </div>
</ul>
</div>
</div>
<div>
<input id="label-4" name="lida" type="radio"/>
<label for="label-4" id="item4"><i class="icon-trophy" id="i4"></i>阅读更多<i class="icon-plus-sign i-right1"></i><i class="icon-minus-sign i-right2"></i></label>
<div class="content" id="a4">
<ul class="news_list">
<li class="date_desc">
<p>甚至玩家的免疫系统,在床和卡通的网格中。还有巧克力猫。
</p>
</li>
<div class="clearfix"> </div>
</ul>
</div>
</div>
</section>
</div>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
<!--/start-text-slider-->
<div class="testimonials" id="testimonials">
<div class="wmuSlider example1">
<div class="container-flueid">
<article style="position: absolute; width:64%; opacity: 0;">
<div class=" cont span_2_of_3 client-main">
<div class="slide-text">
<p>箭袋不是少年的喉咙。我会成为一个伟大的卡通 </p>
<span> </span>
</div>
<div class="clearfix"> </div>
</div>
</article>
<article style="position: absolute; width:64%; opacity: 0;">
<div class=" cont span_2_of_3 client-main">
<div class="slide-text">
<p>少年的颤抖不是情欲的喉咙。我的拱门最棒的地方就是爱 </p>
<span> </span>
</div>
<div class="clearfix"> </div>
</div>
</article>
<article style="position: absolute; width:64%; opacity: 0;">
<div class="cont span_2_of_3 client-main">
<div class="slide-text">
<p>少年没有入口的入口。是时候拉一个大箭袋了 </p>
<span> </span>
</div>
<div class="clearfix"> </div>
</div>
</article>
<script src="js/jquery.wmuSlider.js"></script>
<script>
$('.example1').wmuSlider();
</script>
</div>
</div>
</div>
<!--//text-slider-->
<!--/start-footer-->
<div class="footer-section">
<div class="container">
<div class="footer-grids">
<div class="col-md-3 footer-grid bottom-nav">
<h3>信息 </h3>
<ul>
<li><a href="index.html">家</a></li>
<li><a href="menu.html">菜单</a></li>
<li><a href="events.html">活动</a></li>
<li><a href="gallery.html">画廊</a></li>
<li><a href="mail.html">给我们发邮件</a></li>
<div class="clearfix"> </div>
</ul>
</div>
<div class="col-md-3 footer-grid category">
<h3>类别 </h3>
<ul>
<li><a >谁在地球?</a> </li>
<li><a >猫丁奇顿</a> </li>
<li><a >每月</a> </li>
<li><a >套</a> </li>
<li><a >这是坐</a> </li>
<li><a >没有烦人的烦恼</a> </li>
<div class="clearfix"> </div>
</ul>
</div>
<div class="col-md-3 footer-grid brands">
<h3>菜单 </h3>
<ul>
<li><a >佩伦特斯克</a> </li>
<li><a >非常感谢 </a> </li>
<li><a >箭袋</a> </li>
<li><a >直到爱欲之痛</li>
<div class="clearfix"> </a> </div>
</ul>
</div>
<div class="col-md-3 footer-grid contact-list">
<h3>接触</h3>
<ul>
<li>电话:1(234) 567-8901</li>
<li>电话:1(234) 567-8936</li>
<div class="clearfix"> </div>
</ul>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
<!--//End-foote-->
<div class="copy-right-section">
<div class="container">
<div class="col-md-6 copy-right">
<p>Copyright © 2015.Company name All rights reserved.<a target="_blank" href="http://www.17sucai.com/">网页模板</a></p>
</div>
<div class="col-md-6 social-icons">
<ul class="soc_icons2">
<li><a ><i class="icon_4"></i></a></li>
<li><a><i class="icon_5"></i></a></li>
<li><a ><i class="icon_6"></i></a></li>
<div class="clearfix"> </div>
</ul>
</div>
</div>
</div>
</body>
</html>💒CSS样式代码
body{
background: #fff;
font-family: 'Open Sans', sans-serif;
}
.menu {
display: block;
cursor: pointer;
color: #555555;
border-bottom: 1px dashed rgb(118, 118, 118);
font-size: 18px;
padding: 20px 25px;
font-weight: 400;
position: relative;
}
.menu:hover{
color:#ff4c4c;
}
.top-nav {
float: right;
margin-top: 0;
}
ul.cl-effect-1 {
display: none;
}
.top-nav ul {
padding: 0;
margin: 0;
z-index: 999;
width: 100%;
left:0;
}
.top-nav ul.cl-effect-1 li {
display: block;
text-align: center;
background: rgba(220, 220, 220, 0.39);
margin: 0;
}
.top-nav ul li a {
font-size: 16px;
padding: 1.5em 0;
color: #000;
font-weight: 800;
display: block;
}
button#showRightPush {
border: none;
padding: 3px 0 0;
outline: none;
position: fixed;
z-index: 1;
background: none;
}
nav#cbp-spmenu-s2 {
background: #FFF;
text-align: center;
}<hr>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
💂【获取方式】
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🪓 代码实现
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 💂【获取方式】

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有