Qwe7
作者相关精选
地图的常见配置
前往小程序,Get更优阅读体验!
立即前往
3.地图的常见配置
缩放拖动: roam
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
var option = {
geo: {
type: 'map', // map是一个固定的值
map: 'chinaMap', //chinaMap需要和registerMap中的第一个参数保持一致,
roam: true, // 运行使用鼠标进行拖动和缩放
}
}
名称显示: label
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
var option = {
geo: {
type: 'map', // map是一个固定的值
map: 'chinaMap', //chinaMap需要和registerMap中的第一个参数保持一致,
roam: true,
label: {
show: true
}
}
}(地图不给放,大家自行尝试)
初始缩放比例: zoom
地图中心点: cente
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
var option = {
geo: {
type: 'map', // map是一个固定的值
map: 'chinaMap', //chinaMap需要和registerMap中的第一个参数保持一致,
roam: true,
label: {
show: true
},
zoom: 0.8, // 地图的缩放比例, 大于1代表放大, 小于1代表缩小
center: [87.617733, 43.792818] // 当前视角的中心点,用经纬度表示
}
}
(地图不给放,大家自行尝试)
4.地图的常见效果
显示某个区域
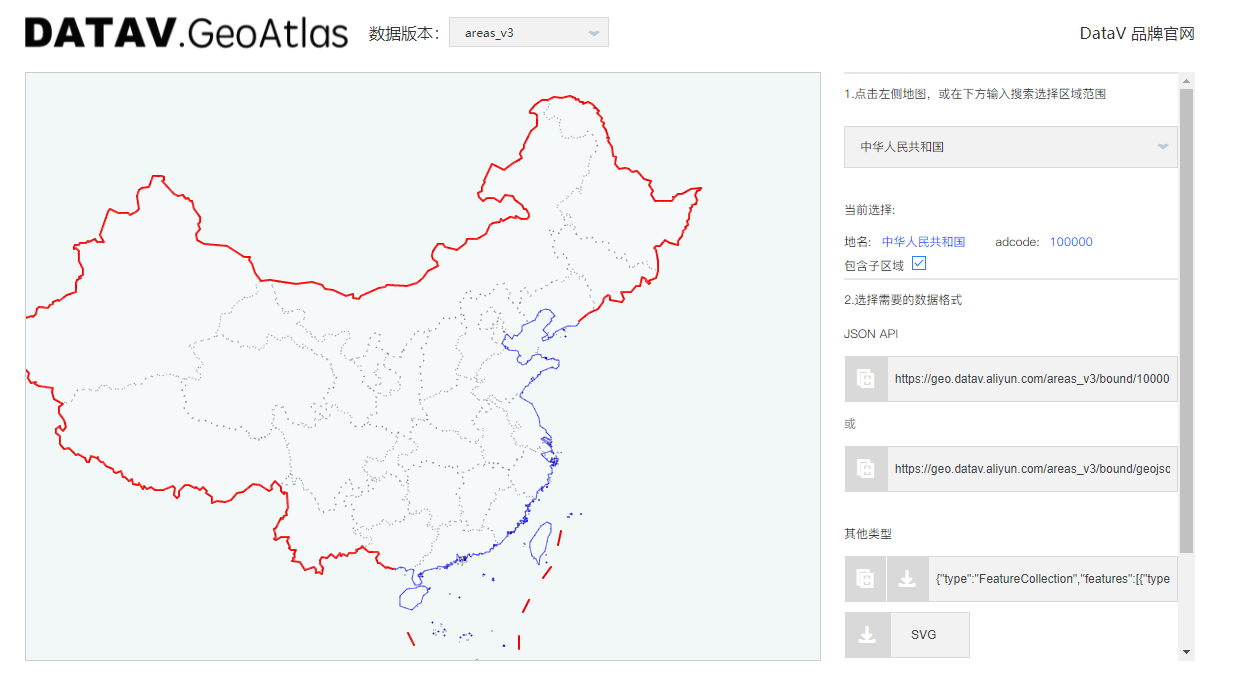
准备安徽省的矢量地图数据

加载安徽省地图的矢量数据
$.get('json/map/anhui.json', function (anhuiJson) { })
1
在Ajax的回调函数中注册地图矢量数据
echarts.registerMap(‘anhui’, anhuiJson)
配置 geo 的 type:‘map’ , map:‘anhui’
通过 zoom 调整缩放比例
通过 center 调整中心点
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<script>
var mCharts = echarts.init(document.querySelector("div")) $.get('json/map/anhui.json', function (anhuiJson) {
console.log(anhuiJson) echarts.registerMap('anhui', anhuiJson) var option = {
geo: {
type: 'map',
map: 'anhui',
label: {
show: true
},
zoom: 1.2,
center: [116.507676, 31.752889]
}
};
mCharts.setOption(option)
})
</script>

本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
echarts中地图和统计图的简单使用
1.3K0
vue实现世界疫情地图(点击进入子地图)
1.1K0
echarts实现航班选座案例分析
2.3K0
制作乡镇地图数据
1.9K0
ECharts 引入中国地图和区域地图
4.8K0
使用echarts绘制地图
1.2K0
echarts画中国地图及省份切换
4.7K0
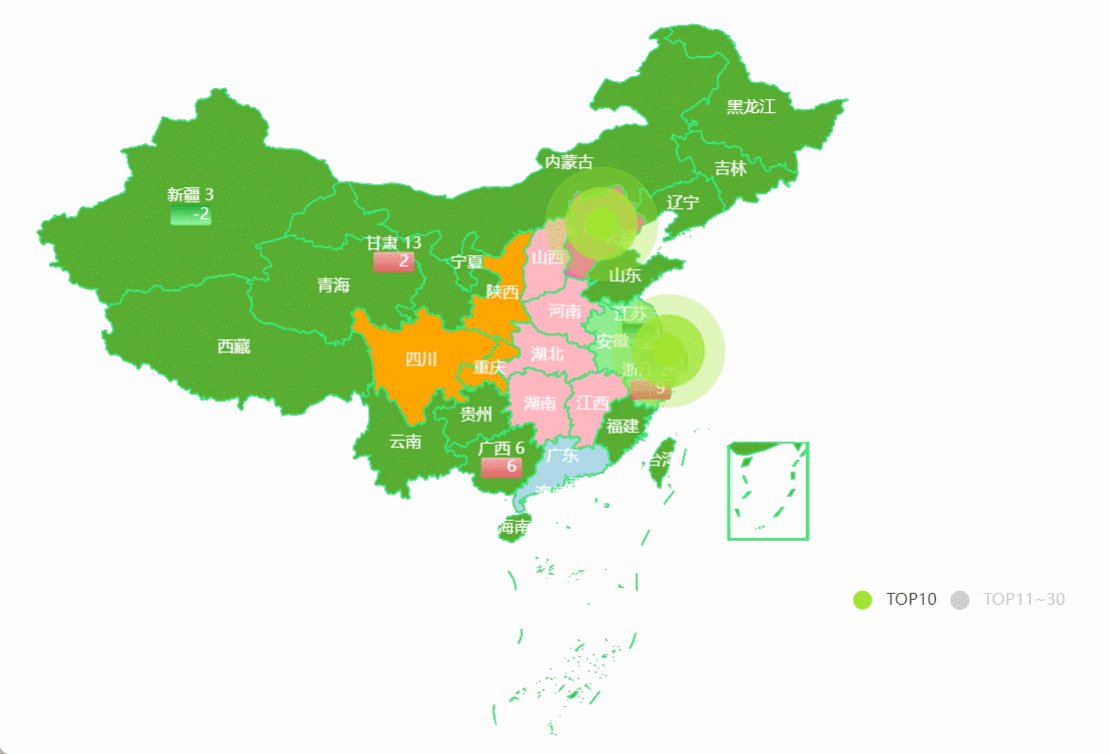
你知道你的微信好友可视化后是什么样子吗?
1.1K0
Echarts中地图引用问题
1.7K0
相关推荐
echart实现地图的逐级钻取
更多 >领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3












![echarts中国地图如何标记散点图[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/d6d4241c4c7541f563274f8d46b2bd35.png)


