django admin后台的新增页面,修改页面,实现城市的三级联动,需要修改源码(有代码)
前往小程序,Get更优阅读体验!
立即前往
django admin后台的新增页面,修改页面,实现城市的三级联动,需要修改源码(有代码)

一写代码就开心
发布于 2022-06-05 04:04:22
发布于 2022-06-05 04:04:22
1.3K00
代码可运行
举报
运行总次数:0
代码可运行
关联问题
换一批
目录
1 需求
在django的admin后台的新增页面和修改页面,实现三级联动,就是你选择一个省份,下面的城市就是这个省份的,选择不同的省份,下面就是不同的城市,实现这种联动
2 实现
首先是建立一个表
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
class City(models.Model):
province = models.CharField(max_length=100, null=True, blank=True, verbose_name='省份')
city = models.CharField(max_length=100, null=True, blank=True, verbose_name='城市')
district = models.CharField(max_length=100, null=True, blank=True, verbose_name='区/县')
def __str__(self):
return self.province
class Meta:
verbose_name_plural = verbose_name = '城市'
db_table = 'City'
将这个表生成到数据库里面,在admin.py里面注册到admin的后台
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
class CityForm(forms.ModelForm):
class Meta:
widgets = {
'province': forms.Select(),
'city': forms.Select(),
'district': forms.Select(),
}
class CityAdmin(admin.ModelAdmin):
form = CityForm
fields = ( 'province', 'city', 'district')
list_display = ( 'province', 'city', 'district')
admin.site.register(City, CityAdmin)
写相关的接口
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
url(r'^province/$', views.choose_province, name='city'), #
url(r'^city/$', views.choose_city, name='shi'), #
url(r'^district/$', views.choose_district, name='xian'), #
我是在代码里面写死了城市,你可以将逻辑改为从数据库查询数据,反正返回的东西一样就可以
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
LOCATION = {
'山西省':
{'太原市':
['小店区', '杏花岭', '迎泽区']
},
'吉林省':
{'长春市':
['南关区', '朝阳区', '二道区', '绿园区']
},
'海南省':
{'海口市':
['龙华区', '琼山区', '美兰区']
}
}
# 返回省
def choose_province(request):
province = list(LOCATION.keys())
return JsonResponse(province, safe=False)
# 返回市
def choose_city(request):
province = request.GET.get('p')
cities = list(LOCATION[province].keys())
return JsonResponse(cities, safe=False)
# 返回县
def choose_district(request):
province = request.GET.get('p')
city = request.GET.get('c')
districts = LOCATION[province][city]
return JsonResponse(districts, safe=False)之后就是重写页面,我使用的是simplue的UI框架,所以找到他源码里面的这个文件

在自己的模板下创建相同的目录

然后将源码里面的东西复制进去
然后里面的东西什么都不变,在最下面加上这个
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<script type="text/javascript">
(function($) {
$('#id_city').change(function() {
let p_id = $('#id_province').val();
let c_id = $('#id_city').val();
if (p_id && c_id ){
$.get('/district/', {"p": p_id, "c": c_id }, function(a_info) {
var area_info = $('#id_district').empty().append('<option value>' + '---------' + '</option>');
console.log(a_info);
$.each(a_info, function(i, area) {
area_info.append('<option value="' + area + '">' + area + '</option>')
});
{% if change %}
$("#id_district").find("option:contains({{ original.district }})").attr('selected', true);
{% endif %}
});
}else {
$('#id_district').empty()
}
});
$('#id_province').change(function() {
let p_id = $('#id_province').val();
if (p_id ) {
$.get('/city/', {'p': p_id}, function (c_info) {
var city_info = $('#id_city').empty().append('<option value>' + '---------' + '</option>');
$.each(c_info, function (i, city) {
city_info.append('<option value="' + city + '">' + city + '</option>')
});
{% if change %}
$("#id_city").find("option:contains({{ original.city }})").attr('selected', true);
$("#id_city").trigger("change");
{% endif %}
});
}else {
$('#id_district').empty()
$('#id_city').empty()
}
});
$.get('/province/', function(p_info) {
var province_info = $('#id_province').empty().append('<option value>' + '---------' + '</option>');
$.each(p_info, function(i, province) {
province_info.append('<option value="' + province + '">' + province + '</option>')
});
{% if change %}
$("#id_province").find("option:contains({{ original.province }})").attr('selected', true);
$("#id_province").trigger("change");
{% endif %}
});
})(django.jQuery);
</script>
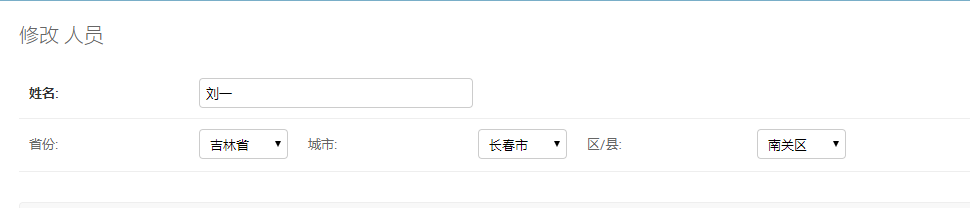
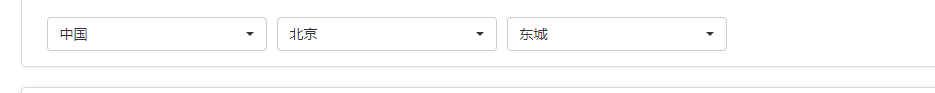
以上就可以了,实现了三级联动;
最终的结果就是


本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-06-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
Django学习笔记之利用Form和Ajax实现注册功能
推荐阅读
Django Admin 后台自定制技巧
1.5K0
Django 分页和使用Ajax5.3
3.1K0
城市三级联动查询
3.2K0
小程序php:省市区三级联动
2.4K0
layui省市区三级联动插件
4.2K0
省市县三级联动
3K0
Ajax 案例之三级联动
3K0
PHP自动(智能)识别地址到表单
3.9K0
相关推荐
Django Admin实现三级联动(省市区)
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3
目录