Hugo Travis
博客更换计划
自从打算把博客换到hugo到现在已经过去两个星期了,今天才开始往服务器上面部署,之所以没有直接部署还是有很多原因限制,时间是一个方面。还有就是平台更改后的样式和功能也有所变化。
更换遇到的问题
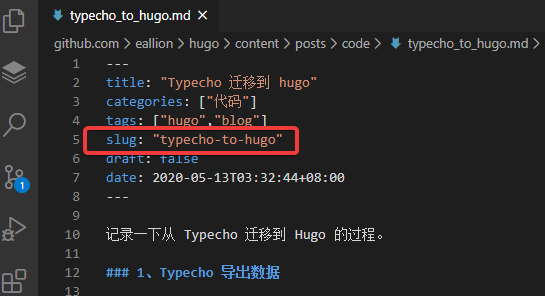
markdown文档的front matter头的更改以及主题的替换及样式的自定义,还有就是部署的问题,以前是用了travis+webhooks,这次当然也不能少,所以又要看travis go方面的文档,以及前面文章中写到的一个处理front matter的小脚本,并迭代了一次,虽然还有一些问题,简单的替换单标签还是ok的 以前舍弃了评论系统,这次本想使用gitalk自己在写一个用go初始化评论的脚本,最终选择了utterances这个应用。省去了一部分时间,牺牲了加载速度。
还有就是图片的问题,图片路径又不一样了,但是这个通过全局替换也可以解决,不至于在写一个脚本来单独完成,如果图片过多可以考虑
问题的解决思路及步骤
剩下的就是关于自动部署了,产生了好几中想法
- 将源码放到
github,直接用钩子监测推送,在服务器端使用hugo生成静态资源,但github访问速度较慢 - 将源码放到
github,再自动推送到coding,服务器监测coding推送,然后拉取,使用hugo生成静态资源 - 在2的基础上使用
travis直接生成静态资源,需要在脚本中下载hugo,go get太慢,可以考虑wget`下载二进制包调用命令
1,2配置比较繁琐,但手动可靠性及稳定性都要高一些,3就比较省心,但要写脚本
试了第三种后,go get太慢,改为wget hugo的包后加入环境变量进行调用hugo命令
需要考虑加入的功能
- 评论,以及代替
- 全局搜索
- 图片改图床,因该平台后图片路径很可能不一致,所以使用图床比较省心,后面计划使用七牛的图床可以做一个脚本,推送前将图片上传到七牛并替换原链接
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有