Golang深入浅出之-Go语言中的CSP模型:深入理解并发哲学
原创
Go语言的设计深受通信顺序进程(Communicating Sequential Processes, CSP)理论的影响,这一理论由Tony Hoare提出,强调通过共享内存之外的通信方式来协调并发实体。在Go中,这一理念通过goroutines和channels得以实现,形成了独特的并发编程模型。本文旨在深入浅出地解析CSP模型在Go中的应用,探讨常见问题、易错点及避免策略,并辅以代码示例。

CSP模型核心概念
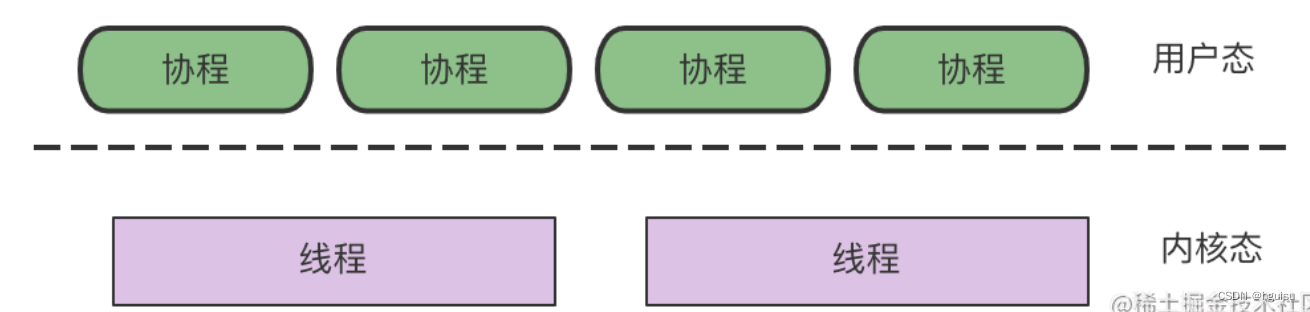
Goroutines
Goroutine是Go轻量级线程的实现,启动成本极低,使得并发成为Go程序设计的自然组成部分。通过在函数调用前添加go关键字,即可轻松创建一个新的goroutine。
Channels
Channel是CSP模型中的核心组件,它提供了一种安全的通信机制,使得goroutines之间能够通过发送和接收数据进行通信。Channel可以是带缓冲或无缓冲的,定义时通过make(chan Type, [buffer])指定。
常见问题与避免方法
问题一:数据竞争
尽管Go的channel设计减少了共享内存的使用,但不当的channel操作仍可能导致数据竞争,尤其是在多goroutine读写同一数据结构时。
避免方法:确保数据流经channel,避免直接访问共享内存。使用无缓冲channel可以进一步确保数据的顺序处理,减少竞态条件。
问题二:死锁
死锁通常发生在goroutine互相等待对方释放资源时,如两个goroutine互相发送数据但没有接收。
避免方法:使用select语句处理channel操作,它可以监听多个channel,并提供默认分支处理无人发送或接收的情况。
问题三:goroutine泄漏
未正确关闭或管理goroutine可能导致它们永远运行,占用资源。
避免方法:使用sync.WaitGroup或channel来同步goroutine的结束,确保所有goroutine完成后再退出主程序。
实战代码示例
简单的生产者消费者模型
package main
import (
"fmt"
"sync"
"time"
)
func producer(ch chan<- int, wg *sync.WaitGroup) {
defer wg.Done()
for i := 0; i < 5; i++ {
ch <- i
time.Sleep(time.Second)
}
close(ch)
}
func consumer(ch <-chan int, wg *sync.WaitGroup) {
defer wg.Done()
for v := range ch {
fmt.Println("Received:", v)
}
}
func main() {
ch := make(chan int)
var wg sync.WaitGroup
wg.Add(1)
go producer(ch, &wg)
wg.Add(1)
go consumer(ch, &wg)
wg.Wait() // 确保所有goroutine完成
}结语
Go语言的CSP模型通过goroutines和channels,提供了一种简洁、高效的并发编程方式。理解CSP的核心思想,避免诸如数据竞争、死锁和goroutine泄漏等常见问题,是编写高质量并发Go程序的基础。通过实践和深入理解这些概念,开发者可以构建出既高性能又易于维护的并发系统。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。