Google设置新标签页默认地址

鱼找水需要时间
发布于 2023-02-16 07:18:22
发布于 2023-02-16 07:18:22
代码可运行
运行总次数:1
代码可运行
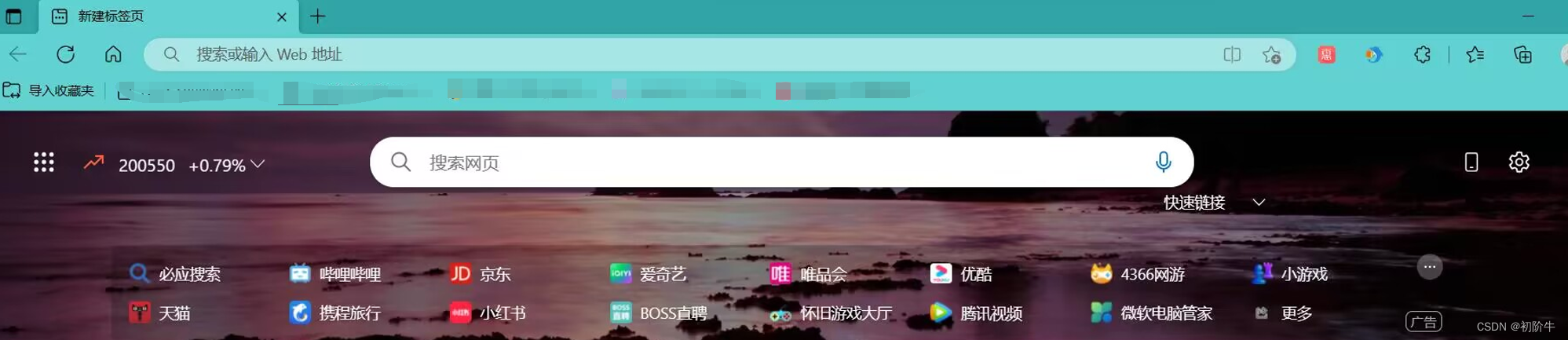
Google浏览器设置里设置的是首次打开主页的地址,如果我们想打开新标签页时直接跳转到指定页面就需要借助插件来实现
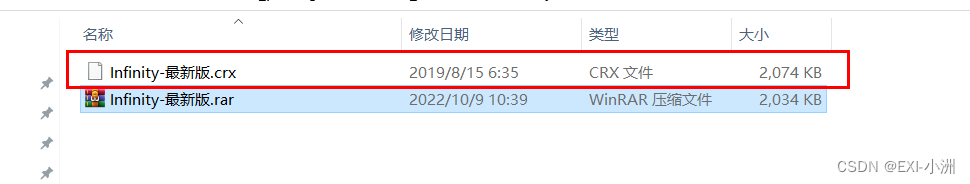
下载New Tab Redirect插件
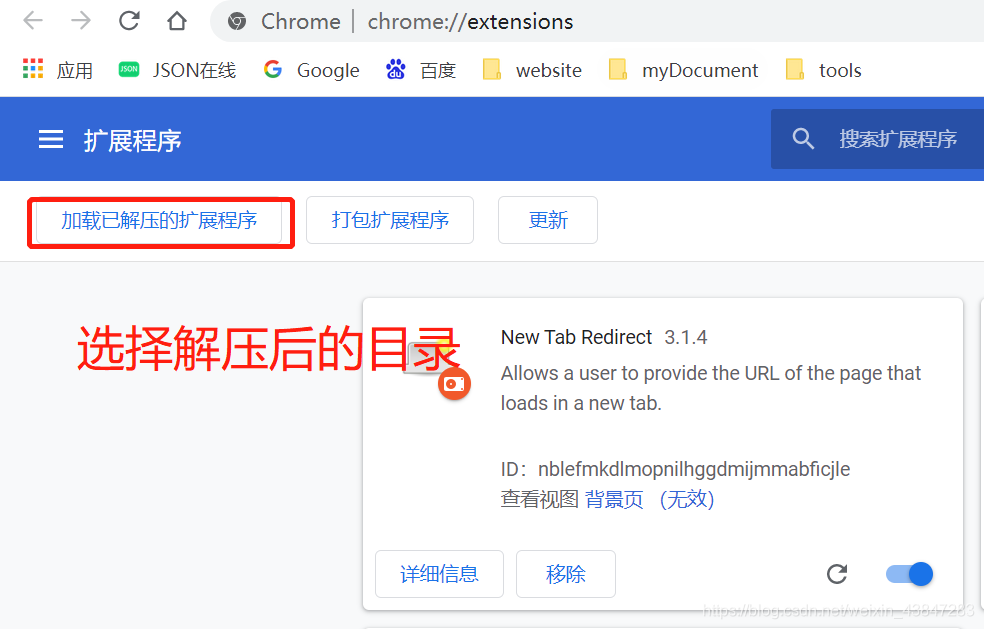
解压拖拽到扩展程序页面,如果出现无法加载,修改 .CRX为 .zip,解压

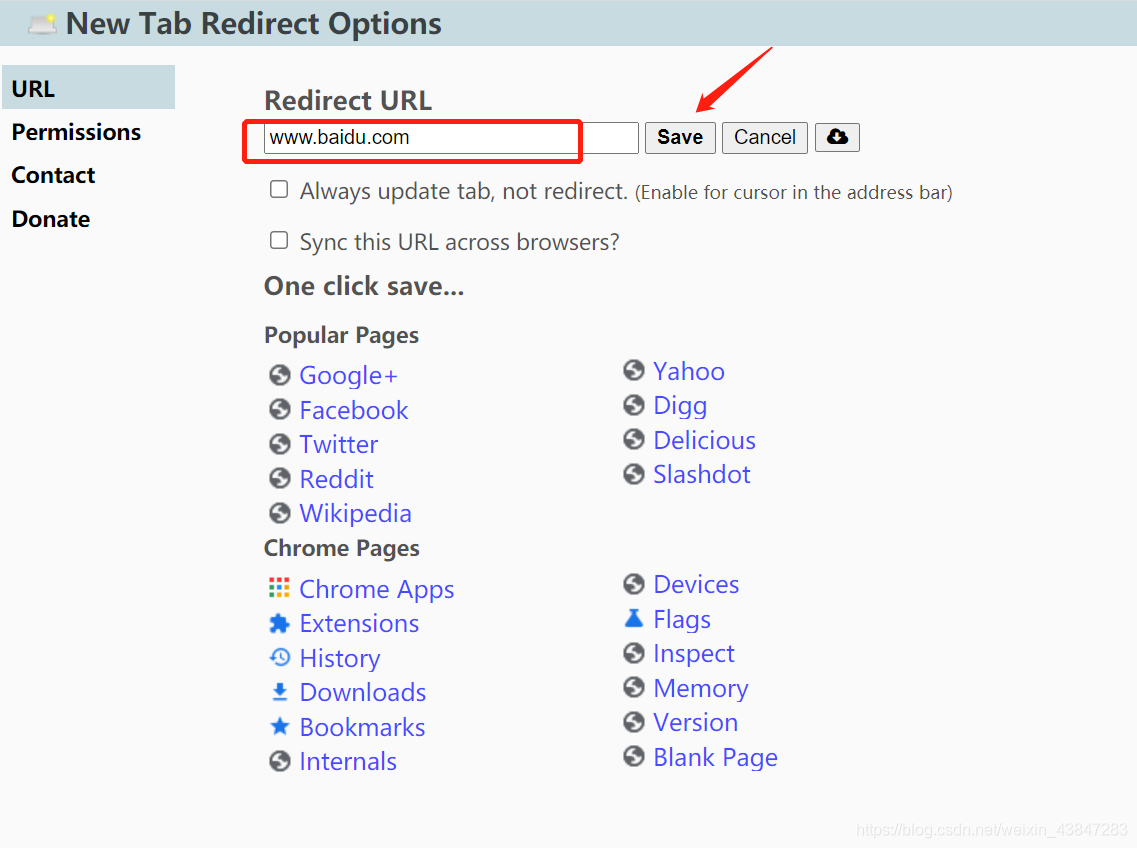
然后会有说明,一直点箭头就行了,最后出现这个页面,输入浏览器默认打开的地址,save保存即可

以后想改地址的话,这里介绍两种方式,
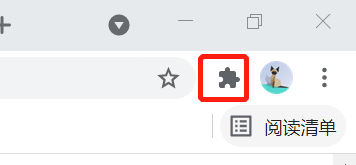
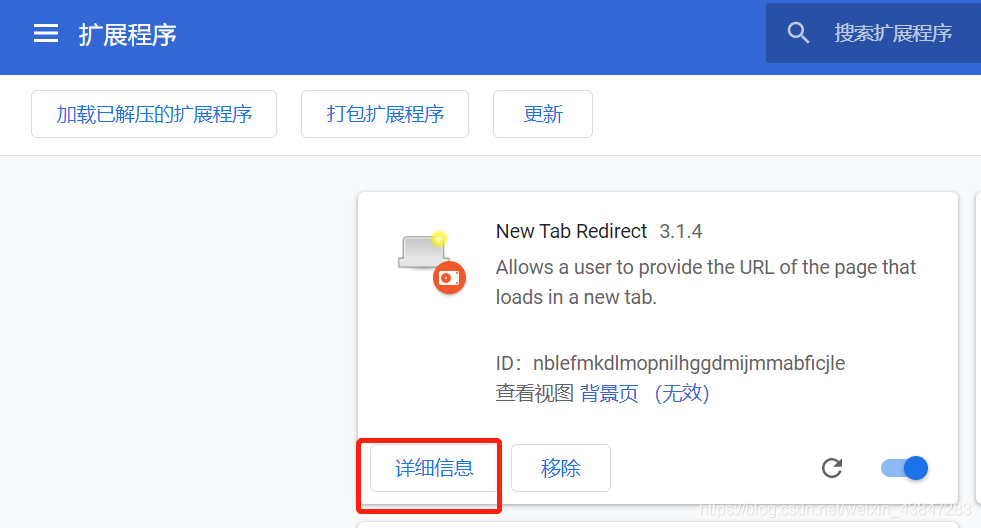
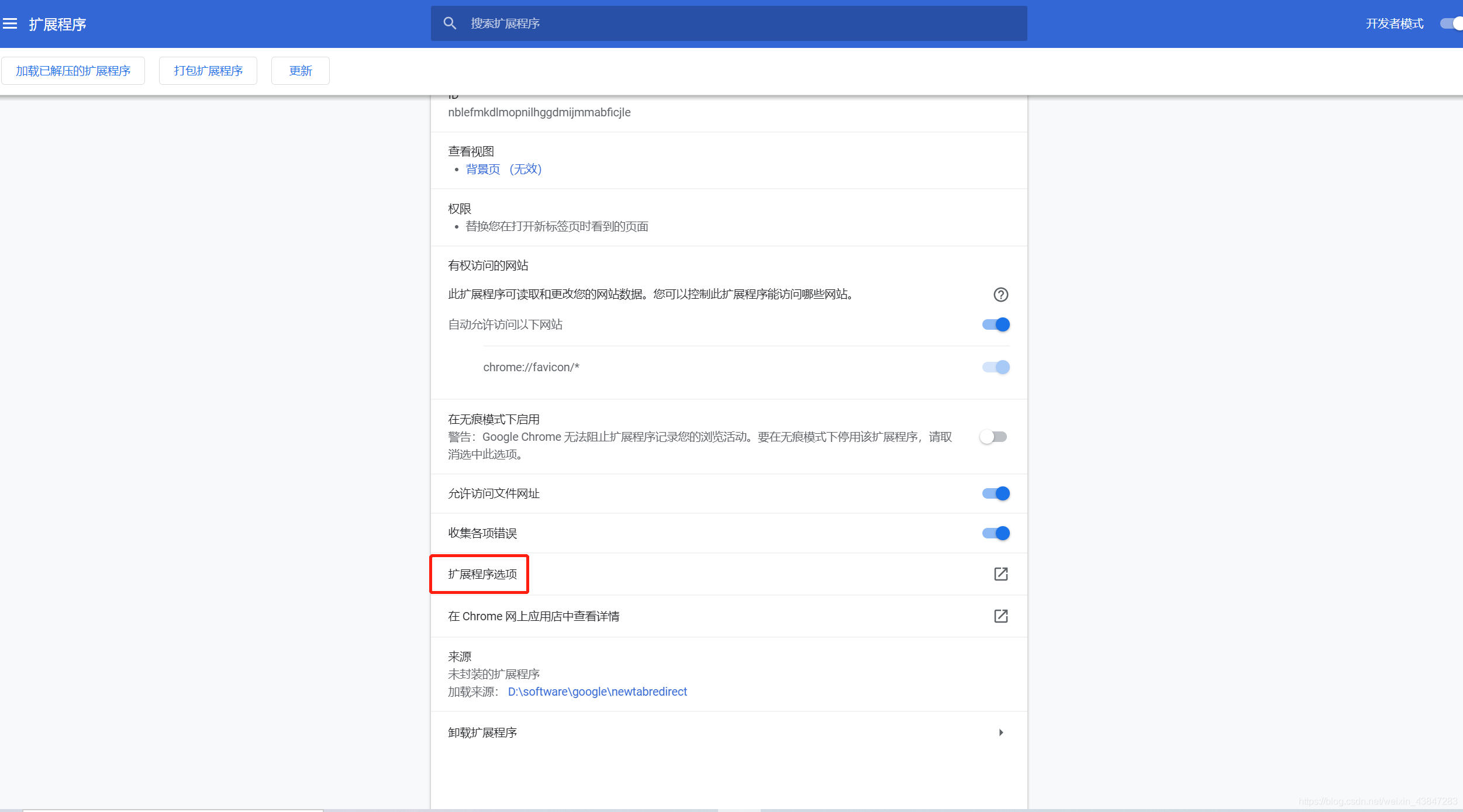
1)点击右上角扩展程序,选择New Tab Redirect后边的更多,也就是 竖着的三个点,点里边的选项也可以进入New Tab Redirect的设置

2)


这样我们每次打开新标签页就会自动进入设置的搜索引擎
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-06-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
推荐阅读
编辑精选文章
换一批
推荐阅读
相关推荐
Infinity New Tab:重新定义你的Chrome新标签页
更多 >目录









![谷歌浏览器油猴插件安装教程(超详细),让你的浏览器更加强大[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/747eff150812125aadf834121f29089b.jpg)